みんな使っているWebブラウザ。特にブログをやっている人やサイトを運営している人であればその仕組を知っておくことで、レバレッジをかけられると思いませんか?
当然Webサイトは速く表示されるとユーザーとしてもストレスが無いため、ユーザー体験としてはベストです。
ということは、
回遊してもらえる→記事を見てもらえる→ユーザーが増える→サイトが成長する
という流れが作れるようになります。

もちろん、コンテンツがしっかりしていることが大大大前提です!
Contents is KINGです!
そんなブラウザの仕組みを見ていこうと思います。
といっても、ブラウザはGoogle ChromeやFirefox、Safari、Microsoft Edgeなど様々なものがあり、仕組みも複雑です。
なのでまずは、最初の概要や描画(レンダリング)の流れについて書いてみます。
レンダリングエンジン
現在使われているたくさんあるブラウザの中で処理されるHTML、CSS、JavaScriptはW3CやWHATWG、Ecma Internationalなどの標準化団体によって
「こういう共通ルールでやっていきましょう!」
というのがあります。
ただ、明文化されていない部分を処理するのは、各ブラウザによって異なってきます。

だから紛らわしいんだよね。。。
World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)は、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体、非営利団体。略称はW3C(ダブリュースリーシー)。
ティム・バーナーズ=リーが創設し、率いている[3]。このコンソーシアムには企業や団体が会員として加入し、専任スタッフと共にWorld Wide Webの標準策定を行っている。2014年1月26日現在、388の組織が会員として加入している[2]。
W3Cはまた教育活動も行っており、ソフトウェアを開発してWebに関するオープンな議論の場を提供している。
HTML、XML、MathML、DOM等の規格を勧告。HTMLは、従来IETFでRFCとして標準化されていたが、HTML 3.2以降はW3Cへと引き継がれた。
XHTMLの規格に不満を持った企業等はW3Cに対抗するWHATWGという対抗団体を立ち上げているが、両団体はHTML5の策定にあたって協力関係にあり、WHATWGによって2004年に定められたWeb Applications 1.0にWeb Forms 2.0を取り入れたものがW3Cの専門委員会に採用され、W3Cより2008年1月22日にドラフト(草案)が発表された。
慶應義塾大学SFC研究所が中国を除くアジア圏を担当している。
Wikipedia
Web Hypertext Application Technology Working Group(WHATWG、ワットワーキンググループ、ワットダブルジー)は、HTMLと関連技術の開発をするためのコミュニティである。W3Cが策定したXHTMLや、W3Cがウェブ開発者の要望を軽視していることなどを不満に思ったApple、Mozilla、Operaの開発者たちによって2004年に結成された[1]。2017年末にはMicrosoftも参加している。
W3Cの対抗組織として始まったWHATWGだが、徐々に影響力を強め、HTML5はWHATWGが提唱したものを元にW3Cが策定した[2]。最終的には、W3CがHTMLとDOMの策定をやめ、WHATWGに協力を表明するにまで至っている[3]。
Wikipedia
Ecmaインターナショナル(エクマ・インターナショナル、英: Ecma International)は情報通信システムの分野における国際的な標準化団体。以前は欧州電子計算機工業会[1]という名称であったが、1994年にその国際的な立場を反映してこの名称に改められた。この名称はもはや略語ではなく、大文字にせずに「Ecma International」と表記する。
1961年にヨーロッパにおける計算機システムを標準化するために設立された。本部はジュネーヴにある。
Wikipedia

JavaScriptは、ECMAScriptという
標準化されたものがありますね!
主要なブラウザ(PC)とレンダリングエンジンはこの様になっています。ブラウザは知っているけど、レンダリングエンジンまでは知らないですよね笑。
- Google Chrome, Microsoft Edge(Chromium版), Opera, Vivaldi・・・Blink
- Firefox・・・Gecko
- Safari・・・WebKit
- Internet Explorer・・・Trident
この中で、Blink, Webkit, Geckoはオープンソースのレンダリングエンジンとなります。(BlinkはWebkitのフォーク)
そのため、BlinkとWebkitをまとめてWebkit系と呼ぶそうです。

レンダリングエンジンと、JavaScriptエンジン
レンダリングエンジン
レンダリングエンジンは、ブラウザ内部で利用される、HTMLの描画エンジンになります。
ウェブページの描画担当です。
HTMLや画像ファイルやCSSやJavaScriptといった各種リソースを読み取り、それを画面上の実際のピクセルとして描画させる働きをします。
基本はブラウザの内部で描画担当なのですが、他にも身近なところとしては、
アプリ内でのブラウザ表示があります。
例えば、Facebookのアプリでタイムラインに流れてきたなにかの記事をタップすると、ブラウザのアプリに飛ばずにFacebook内で「ピュッと」ブラウザ画面が表示されます。
この仕組はWebViewと言って、ブラウザと違い、アドレスバーなどのユーザーインターフェースを持っておらず表示だけを行う役割になります。
手軽に導入できるということで、よく使われています。

JavaScriptエンジン
これは、JavaScriptの実行環境を提供するソフトウェアコンポーネントです。レンダリングエンジンと一緒に使われる場合は、DOMツリーやCSSOMツリーなどの内部オブジェクトやAPIに対して、JavaScriptからアクセスできるようにするバインディングが提供されます。
- Google Chrome, Microsoft Edge(Chromium版)・・・V8
- Internet Explorer・・・Chakra
- Firefox・・・SpiderMonkey
- Safari・・・Nitro
Google ChromeやFirefoxでは、ブラウザの拡張機能を実行するのにも使われます。
また、
JavaScriptエンジンは、ブラウザ内だけでなく単独の言語処理系としても利用され、
Google Chromeで使われているV8は、JITコンパイルを持っているとても高速なエンジンになっています。
まずはここ

少し専門的な説明

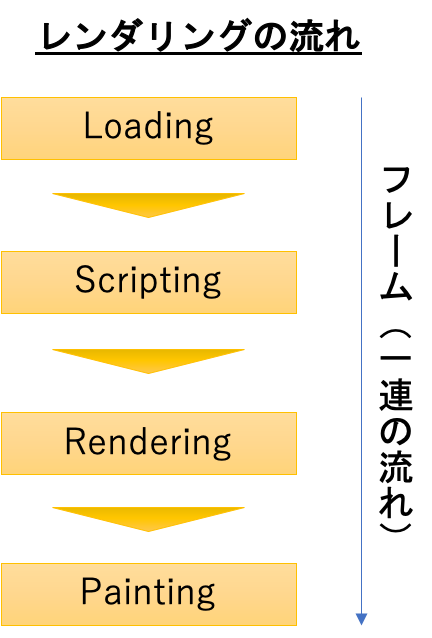
レンダリングの流れ

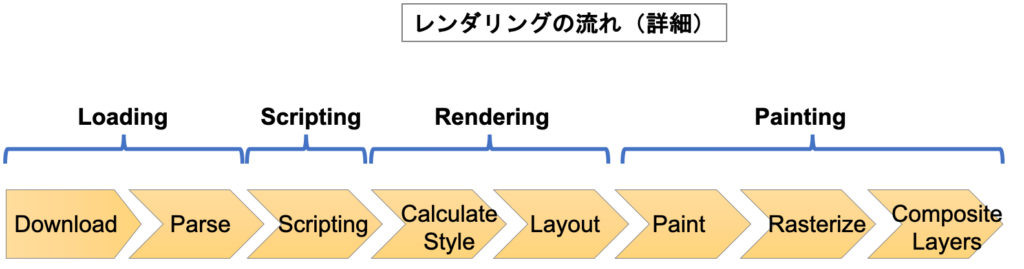
その中を詳細に見ると、こうなります。

Loadingとは、リソースの読み込みを行う部分です。
Scriptingは、JavaScriptの実行フェーズです。
Renderingは、レイアウトツリーの構築フェーズです。
Paintingで、最後に描画を行います。
次からは、この流れにフォーカスして見ていきます。
参考
Webフロントエンド ハイパフォーマンス チューニング (日本語) 単行本(ソフトカバー)
超速! Webページ速度改善ガイド ── 使いやすさは「速さ」から始まる (WEB+DB PRESS plus) (日本語) 単行本


