こんにちは!ともわん(@TomoOne4)です。
Webソリューションを開発・販売している企業でマーケティングの担当をしています。Webサイト運営、サイト改修、広告運用、SEOライティング、動画制作、セミナー企画・登壇など様々なことを行っています。
今回の記事は、ページエクスペリエンス(SEO)についてです。
2021年にSEOにおける大きなアップデートがあります。
それは、ページエクスペリエンスの導入です。
ページエクスペリエンスとは、Googleが定めた、
複合的にユーザーが該当のページの閲覧体験を良くしているページを上位表示させるというものです。
具体的にはこちらの記事をご覧ください。
重要なシグナルである、Core Web Vitals
ユーザーエクスペリエンスの項目の中で、特に重要なのは3項目です。
Core Web Vitalsと呼ばれており、以下の3つです。
・Largest Contentful Paint(LCP):Loading
・First Input Delay(FID):Interactivity
・Cumulative Layout Shift(CLS):Visual Stability
この3つの数値をまずは管理しているサイトで把握します。
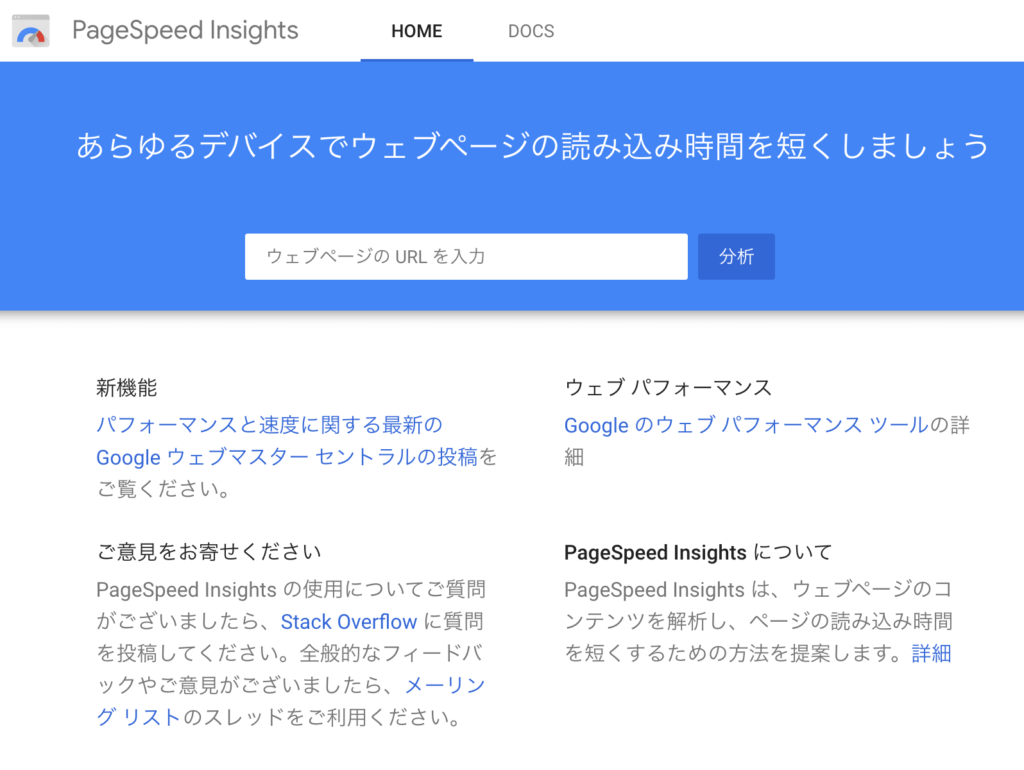
おすすめなのは、Google PageSpeed Insightsです。

このサイトで調べたいサイトのページURLを入れて、「分析」をすると結果が表示されます。
見てほしいのは、「ラボデータ」の中にある以下の3項目です。
赤字になっていませんか?赤字の場合は、要改善です。
・Largest Contentful Paint
・Cumulative Layout Shift
・Total Blocking Time
詳しくはこちらもご参照ください。
ここまでで、サイトの問題がわかりました。
さて、
ここからは、どうやって改善していくべきか?についてです。
今回は、Largest Contentful Paint(LCP)について取り上げます。
Core Web Vitalsの改善方法(LCP)
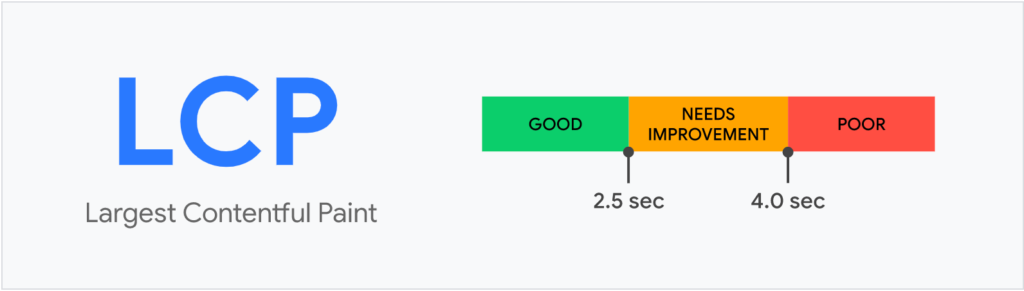
Largest Contentful Paint(LCP)
ページ内で最も大きな要素が読み込まれるまでの時間
LCPは、ファーストビューに見えるメイン画像などが該当要素になることが多いです。
LPCの目指すべき数値は、2.5秒です。

実際にサイトを使って見てみましょう。
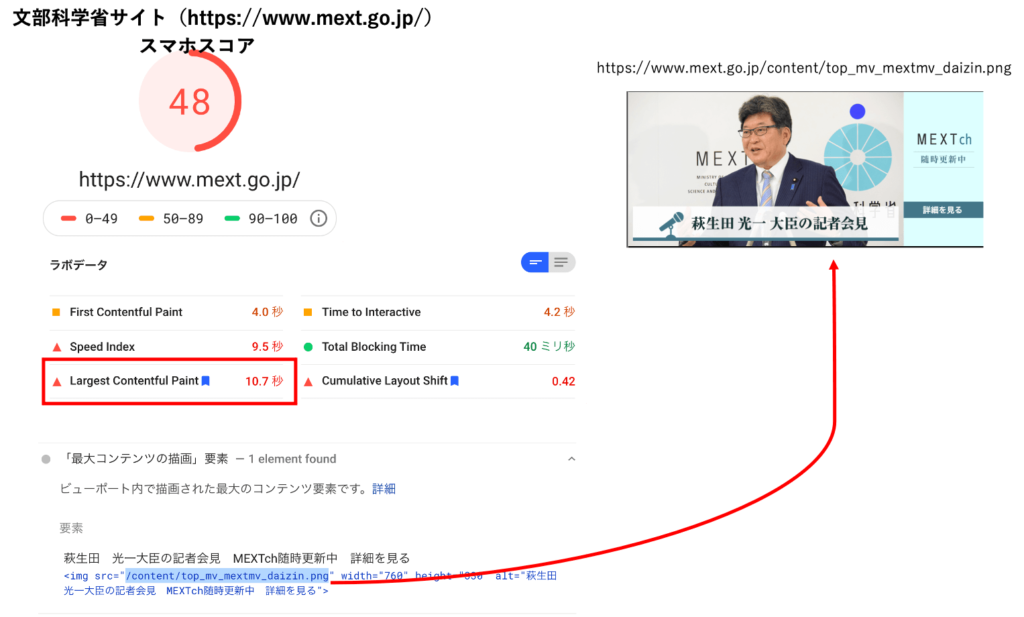
今回は、文部科学省のサイト( https://www.mext.go.jp/ )を見てみました。

すると、

スマホのスコアで48点、LCPは10.7秒とのことなので、評価としては、Poorです。
ここから2.5秒を目指していく必要があるということがわかります。
そして、どの要素がLCPになっているのかをPageSpeed Insightsの「診断」のところから見ると、このimgタグということがわかります。
<img src="/content/top_mv_mextmv_daizin.png" width="760" height="330" alt="萩生田 光一大臣の記者会見 MEXTch随時更新中 詳細を見る">ファーストビューにある、スライダーの大きな画像ですね。こういう形の場合が多いです。
この2.5秒に近づけるためには、以下の項目がポイントになります。
【LCPを改善するポイント】
・サーバーの応答時間が遅い可能性
・レンダリングをブロックするJavaScriptとCSS
・リソースのロード時間
・クライアント側のレンダリング
サーバーの応答時間が遅い可能性 → サーバの最適化をスべし!
サーバの速度がまず遅い可能性があります。
ここが遅い場合は、他の部分を改善したとしても付け焼き刃なので、まずはサーバを最適化しましょう。
具体的には、以下の方法を取ります。
1.サーバのスペックを調整、サーバのミドルウェアのチューニング、ミドルウェア(PHPやMariaDBなど)の最新版へのアップデート
→ レンタルサーバであれば、PHPのバージョンが変更できるプランがあるか、サーバのスペックを上げられるかを確認します。
2.アプリケーション側の最適化(特に、異常な量のクエリが実行されていないか)
→ これは、エンジニアがいないと難しいです。ポイントとしては、検索機能がやたら重くなってきていると感じた場合は要注意です。
3.CDNサーバの利用
→ サーバ会社が提供しているCDNもありますし、Cloudflareなどの0円から利用できるCDNを使うという手もあります。

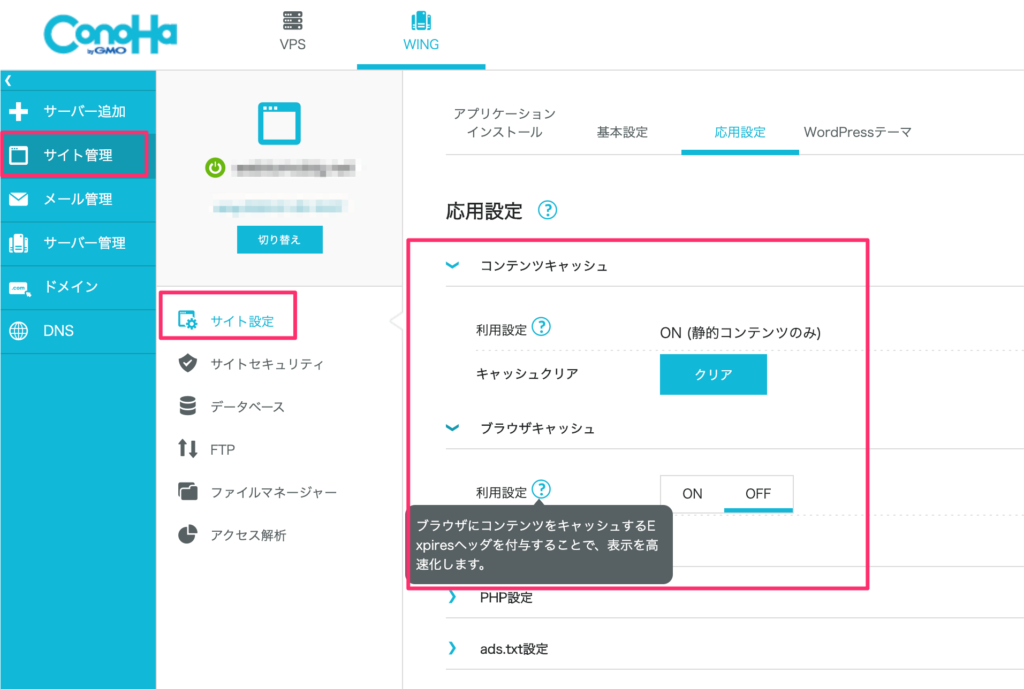
4.キャッシュの利用
→ キャッシュといっても様々なキャッシュがあります。レンタルサーバ等であれば、プラン内の機能としてキャッシュの設定ができるものもありますので使ってみてください。

5.preconnect, dns-prefetchなどを使って、サードパーティ接続を早めに行う
→ こちらも、エンジニアが対応する部分です。以下のような感じのHTMLになります。
<link rel="preconnect dns-prefetch" href="//www.googletagmanager.com">
<link rel="preconnect dns-prefetch" href="//www.google-analytics.com">
<link rel="preconnect dns-prefetch" href="//ajax.googleapis.com">
<link rel="preconnect dns-prefetch" href="//cdnjs.cloudflare.com">
<link rel="preconnect dns-prefetch" href="//pagead2.googlesyndication.com">レンダリングをブロックするJavaScriptとCSS → 最小化・遅延実行をスべし!
サーバを疑った後は、このJavaScriptとCSSを疑いましょう。
多くの原因になっているのが、JavaScriptとCSSです。
というのも、ブラウザの仕組み上、JavaScriptやCSSの読み込み時には、処理がそっちに行ってしまい、Documentの読み込みが止まってしまうからです。
ここの対応策としては、サイズを小さくすること、後で実行させることです。
1.JavaScript、CSSの縮小(ファイルに存在する、空白やインデント、コメントを削除)
→ 静的ファイルの場合、ソースコードをチクチク直していくという作業になりますが、これを行うと、人が見たときの可読性がかなり悪くなってしまうので、注意です。
WordPressであれば、動的CMSのため、プラグインを使うのが良いです。
評判がいいWordPressのプラグインは、『Autoptimize』です。

(参考)HTML、CSS、JavaScriptを縮小してWordPressブログを高速化する方法(Autoptimizeプラグイン)
2.すぐ実行しなくていいJavaScript、CSSを遅延実行させる
→ WordPressの場合は先程紹介した、Autoptimizeと、Async JavaScriptプラグインの組み合わせで対応することが可能です。

3.インライン化
→ すぐに実行する必要があるリソースに関しては、直接インラインCSS, JSとして記述することで時間を短縮することができます。
リソースのロード時間
リソースというのは、JavaScript、CSS、画像のことです。Webサイトにとって非常に重要な要素ですが、ここの読み込み時間が遅いとNGです。
そこで、対策方法としては以下があります。
1.画像容量の最小化(圧縮、減色、サイズ調整、WebP等への変換)
→ 必ずやっておくべきなのは、この「画像容量の最小化」です。
画像に関しては、僕はTinyPNGというツールを使ってサイズを削減しています。TinyPNGであれば、もとの画像容量の半分以下にすることができるので使わない手はありません。

他にもたくさんのツールがありますので調べてみてください。
また他には、WebP等への変換です。
PNGやJPEGといった画像フォーマットをWebPというフォーマットに変換させることで、更に画像容量を小さくしつつきれいな画像にすることができます。
Convertioや、Syncerなどの無料ツールも出ていますし、
WordPressであれば、「EWWW Image Optimizer」という画像最適化プラグインもありますので検討してみると良いです。
(参考)EWWW Image Optimizer の設定方法と使い方【バズ部】
2.重要度の高いリソースは、preloadを活用して先にロードさせる
→ 特定のCSSやJavaScriptファイル等のリソース、フォントなどは、<link rel=”preload”>をつけることで、先にロードさせることをします。
僕のブログは、WordPressでCocoonというテーマを使っているのですが、その際にはこんな感じで出ます。
<!-- Preload -->
<link rel="preload" as="font" type="font/woff" href="https://www.webtomoblg.net/wp-content/themes/cocoon-master/webfonts/icomoon/fonts/icomoon.woff?3o5bkh" crossorigin>
<link rel="preload" as="font" type="font/ttf" href="https://www.webtomoblg.net/wp-content/themes/cocoon-master/webfonts/icomoon/fonts/icomoon.ttf?3o5bkh" crossorigin>
<link rel="preload" as="font" type="font/woff2" href="https://www.webtomoblg.net/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-brands-400.woff2" crossorigin>
<link rel="preload" as="font" type="font/woff2" href="https://www.webtomoblg.net/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-regular-400.woff2" crossorigin>
<link rel="preload" as="font" type="font/woff2" href="https://www.webtomoblg.net/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-solid-900.woff2" crossorigin>3.大きい画像は使わない、画像の量を最小にする
→ そもそも論ですが、容量の大きい画像は使わないことが重要ですがそうも行かないサイトも多いと思います。そこで、画像の数を最小限にすることでLCPを向上させるという方法を取るのがポイントです。
クライアント側のレンダリング
シングルページアプリケーション(SPA)の場合には、クライアント側(ユーザー側)のJavaScriptのロジックを利用してブラウザにサイトのレンダリングが行われます。
そのため、大きなJavaScriptが利用されるとその分遅くなるということになります。
そこで、以下を実施します。
1.重要なJavaScriptを最小限に抑える
→ CSSの時と同じく、ファイルに存在する、空白やインデント、コメントを削除することが重要です。
WordPressであれば、先程紹介した、「Autoptimize」が便利です。
(参考)HTML、CSS、JavaScriptを縮小してWordPressブログを高速化する方法(Autoptimizeプラグイン)
2.サーバ側のレンダリングを使用する
→ これは、サーバーサイドレンダリングと言われる手法です。ブラウザではなくサーバの段階でレンダリング処理をさせることにより、LCPを改善させるというものです。
エンジニアリングの分野になってしまうので、覚えておく程度で良いでしょう。
以上で、
LCPに関する改善策については完了です。
最後に:LCPの改善だけでも大変だが、WordPressはプラグインが充実!
いかがでしたでしょうか?
Core Web Vitals指標は大きく3つあり、今回はその中の1項目「Largest Contentful Paint(LCP)」の改善について取り上げました。
「やることはとてもたくさんある」ということは分かっていただけたかと思います。
しかし、現実問題、全てをまんべんなくやっていることはできないので、手のつけやすい部分から1つずつ対応していく事が重要です。
また、WordPressを使っている場合は、プラグインがかなり充実しています。
記事内で紹介した、以下の3つはぜひ使ってみてください。
Autoptimize

Async JavaScript
EWWW Image Optimizer

次の記事では、Core Web Vitals指標の2番目、First Input Delay(FID)の改善について取り上げていきます。
参考

僕がSEOを勉強するときに必ず使うもの
本は、これが決定版です!



