こんにちは!ともわん(@TomoOne4)です。
今回は、Git(ギット)の使い方を点を結んで線にして理解するという試みです。
その中で、より有名なGitHub(ギットハブ)についても出てきます。
僕もこのGitとGitHubがそもそも同じものなのかどうかが分からなかったのです。
そのくらいの理解度から積み上げてきていますので、わかりやすいようにまとめてみます。
簡単に言うと、Gitというのはソースコードの管理をするツールです。
複数人で1つのアプリケーションを開発していると、「どこを、誰が、どのように、どんな意図で」変更したのかがぐちゃぐちゃになってきます。
こういった状況を解消できるのがGitで、今や成長している企業やフリーランスでは、使っていない方が少ないのではないかと思うほど普及してきました。
また、GitHubというのは、Gitという技術を利用したソースコードの共有、管理の場所を提供しているサービスというイメージです。
しかしこのGitは、自分もそうなのですが、使う時に、
「あれ?どうやるんだっけ??」
ということがよくあります。毎回同じことを調べてやっていくのもありですが、時間がもったいないです。
Gitは基本手順を知っているだけでだいぶまともになります!!
僕は、IT知識を体系的に学びたいときには、UdemyGit、GitHubの利用基本手順
まずは、前提として以下となります。このあたりが明確ではない方は、また別途記事作ります。
【前提】
- ローカルリポジトリは、自分のPC(Mac)を利用
- リモートリポジトリは、GitHubを利用
- git init などの初期設定済みで、現在はGitの管理下にいるものとする
流れとしては、ローカルリポジトリで作業→リモートリポジトリで作業となります。

Gitなので、コマンドラインを使っていきます!!
ローカルリポジトリで行う作業
【手順】
- ファイルの作成、ファイルの編集を行う
- 現在の状態を確認(git status)
- Working directoryにある変更内容を、Staging areaという場所に追加する(git add <追加するファイル名>)
- もう一度状態を確認する(git status)
- Staging areaに入った内容をリポジトリにコミットする(git commit -m “コミットメッセージ”)
- もう一度、状態を確認(git status)
- コミット履歴を表示してみる(git log)
ファイルの作成、ファイルの編集を行う
まずは、新規追加や修正したいファイルの編集を行います。linuxコマンドで、以下のようにして編集するのが一般的です。
- code README.md で、VSCodeにて編集する
- vi README.mdでVimで編集する
現在、Desktop/sample-repo というディレクトリのupdate-readmeブランチにいるものとすると、以下例です。
# すでにREADME.mdがあるものとする
~/Desktop/sample-repo update-readme ❯ ll
total 8
-rw-r--r-- 1 namenamename staff 27B Mar 6 17:48 README.md
# そのREADME.mdを修正する(以下は、codeコマンドで、VSCodeで編集している例)
~/Desktop/sample-repo update-readme ❯ code README.md現在の状態を確認(git status)
次に、現在のGitのステータスを確認してみます。
例
~/Desktop/sample-repo update-readme ❯ git statusすると、結果はこのようになりました。
On branch update-readme
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: README.md
no changes added to commit (use "git add" and/or "git commit -a")このように、modified: README.mdとして、認識されているのがわかります。
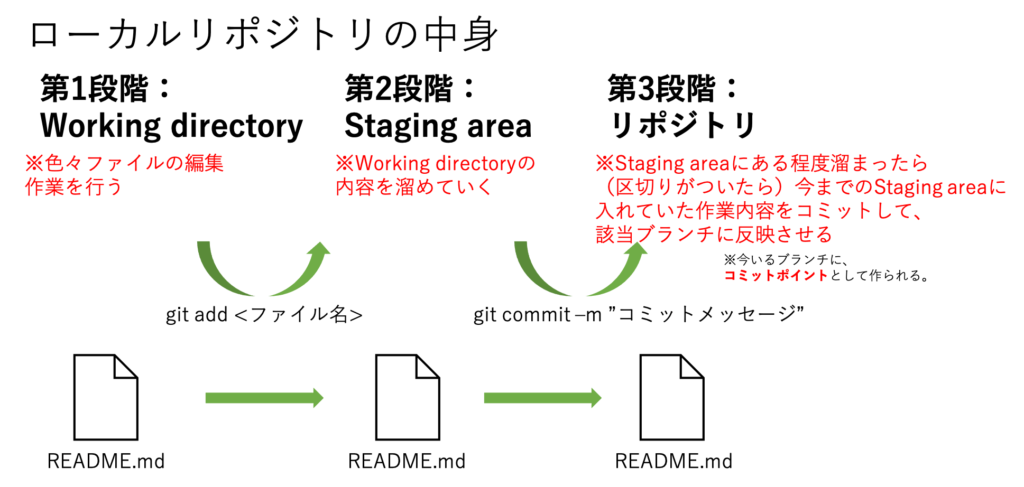
この状態は、現在Gitの第1段階のWorking directoryという場所に入っているという形になります。
Gitは、3段階ありこの様になっています。最終的に第3段階まで持っていくのですが、まだその第1段階ということになります。
第1段階:Working directory
第2段階:Staging area
第3段階:リポジトリ
イメージ図

それでは、第2段階に行きましょう。
Working directoryにある変更内容を、Staging areaという場所に追加する(git add <追加するファイル名>)
第1段階のWorking directoryにある変更内容を、第2段階のStaging areaに持っていくには、以下のコマンドを使います。
~/Desktop/sample-repo update-readme !1 ❯ git add README.mdもう一度状態を確認する(git status)
README.mdの変更した情報はStaging areaにあるはずですので、もう一度git statusしてみます。
~/Desktop/sample-repo update-readme +1 ❯ git statusすると、結果はこのように出ました。
On branch update-readme
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
modified: README.md先程 git status をしたときとは、メッセージが変わりましたよね。
OKです。次に進みましょう。
Staging areaに入った内容をリポジトリにコミットする(git commit -m “コミットメッセージ”)
それでは、いよいよ第3段階、ローカルリポジトリに “コミット” していきます。
~/Desktop/sample-repo update-readme +1 ❯ git commit -m "update readme"すると、結果はこのようになります。今回は、1つのファイル(README.md)を2箇所変更しましたのでこのようになっています。
[update-readme cc93fb0] update readme
1 file changed, 2 insertions(+)もう一度、状態を確認(git status)
それでは、もう一度、git statusで確認をしてみます。
~/Desktop/sample-repo update-readme ❯ git statusステータスがきれいになりましたね。
On branch update-readme
nothing to commit, working tree cleanコミット履歴を表示してみる(git log)
それでは、先程行った git commit の履歴を見てみます。
~/Desktop/sample-repo update-readme ❯ git log結果はこのようになりました。(# が先頭にある行は、TomoOneのコメント)
# HEAD -> 今いるブランチ
# 新しいコミットは、上に表示されていきます
commit cc93fb054bdc84bec90d0d007305fcb5b63d7570 (HEAD -> update-readme)
Author: NameName <メールアドレス>
Date: Sat Mar 13 22:53:43 2021 +0900
update readme
# これらのブランチ上では、このログ結果のコミットが最新になっているという意味!
commit 66c0c14a1acf9bad1148148622283fb2a85553ca (origin/main, origin/HEAD, main)
Author: NameName <メールアドレス>
Date: Thu Mar 4 22:16:33 2021 +0900
# GitHubでは、リポジトリを作った際に Initial commitというのが自動的にされるのでこれがログ結果に出る事がある(あまり気にする必要なし)
Initial commitupdate readme というコメントでコミットが update-readmeにされているのがわかりますね。
リモートリポジトリで行う作業
さて次は、リモートリポジトリ(今回はGitHub)の操作に写っていきます。
【手順】
- リモートリポジトリの更新がある場合は、ローカルリポジトリに反映させる(まずこれをやる)(git pull origin main)
- ローカルリポジトリの更新をリモートリポジトリ(GitHub)に反映させる(git push origin main)
- pushしたリモートリポジトリ(GitHub)に内容が反映されているかを確認する(ブラウザにて)
- pushしたブランチ(update-readme)をmainブランチにマージ(統合)させるために、プルリクエストを送って、マージする(ブラウザにて)
リモートリポジトリの更新がある場合は、ローカルリポジトリに反映させる(まずこれをやる)(git pull origin main)
まずは、リモートリポジトリに更新が入っている場合があるので、一度自分のローカルリポジトリに反映させます。
~/Desktop/sample-repo update-readme ❯ git pull origin main結果は、
From github.com:NameName/sample-repo
* branch main -> FETCH_HEAD
Already up to date.これで、リモートリポジトリの更新がローカルリポジトリにも反映されました。
ローカルリポジトリの更新をリモートリポジトリ(GitHub)に反映させる(git push origin main)
次は、いよいよローカルリポジトリの自分の更新をリモートリポジトリ(GitHub)に反映させていきます。
~/Desktop/sample-repo update-readme ❯ git push origin update-readme結果はこちらです。少し時間がかかるかもですが、
これで、ローカルリポジトリのupdate-readmeブランチから、リモートリポジトリのupdare-readmeブランチに反映が出来たことになります。
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Writing objects: 100% (3/3), 299 bytes | 299.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
remote:
remote: Create a pull request for 'update-readme' on GitHub by visiting:
remote: https://github.com/NameName/sample-repo/pull/new/update-readme
remote:
To github.com:NameName/sample-repo.git
# ローカルリポジトリのupdate-readmeブランチから、リモートリポジトリのupdare-readmeブランチに反映が出来た
* [new branch] update-readme -> update-readmeここで、コマンドラインの操作は完了です!!
pushしたリモートリポジトリ(GitHub)に内容が反映されているかを確認する(ブラウザにて)
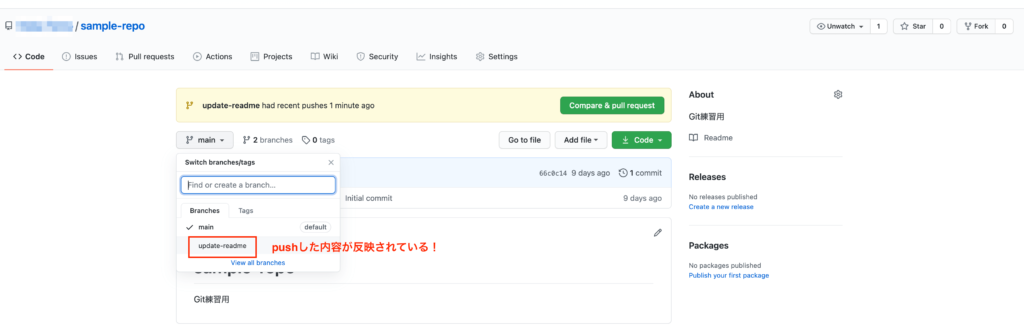
Google Chrome等のブラウザで、GitHubの該当のレポジトリにアクセスします。
画面左上のmainブランチのプルダウンをクリックして、pushした update-readmeというブランチが反映されていることを確認します。

確認ができたら、プルリクエストの作業に移ります。
pushしたブランチ(update-readme)をmainブランチにマージ(統合)させるために、プルリクエストを送って、マージする(ブラウザにて)
先程、pushしたリモートリポジトリに反映がされているか確認しました。
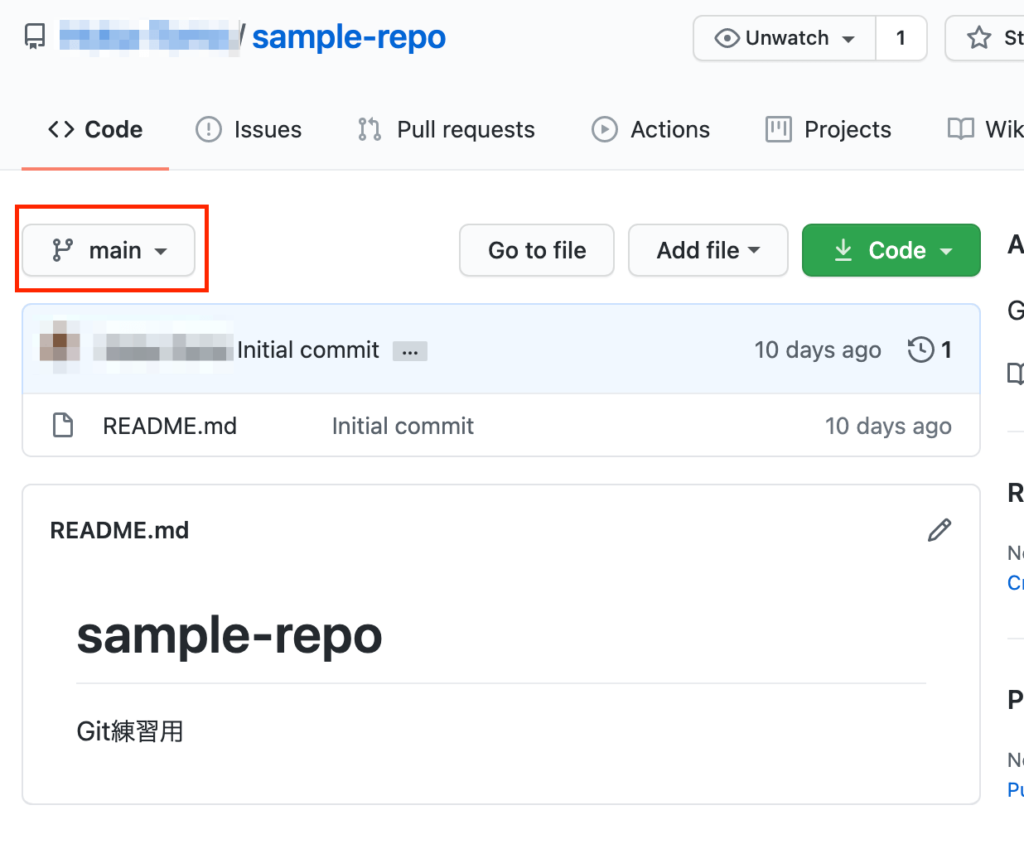
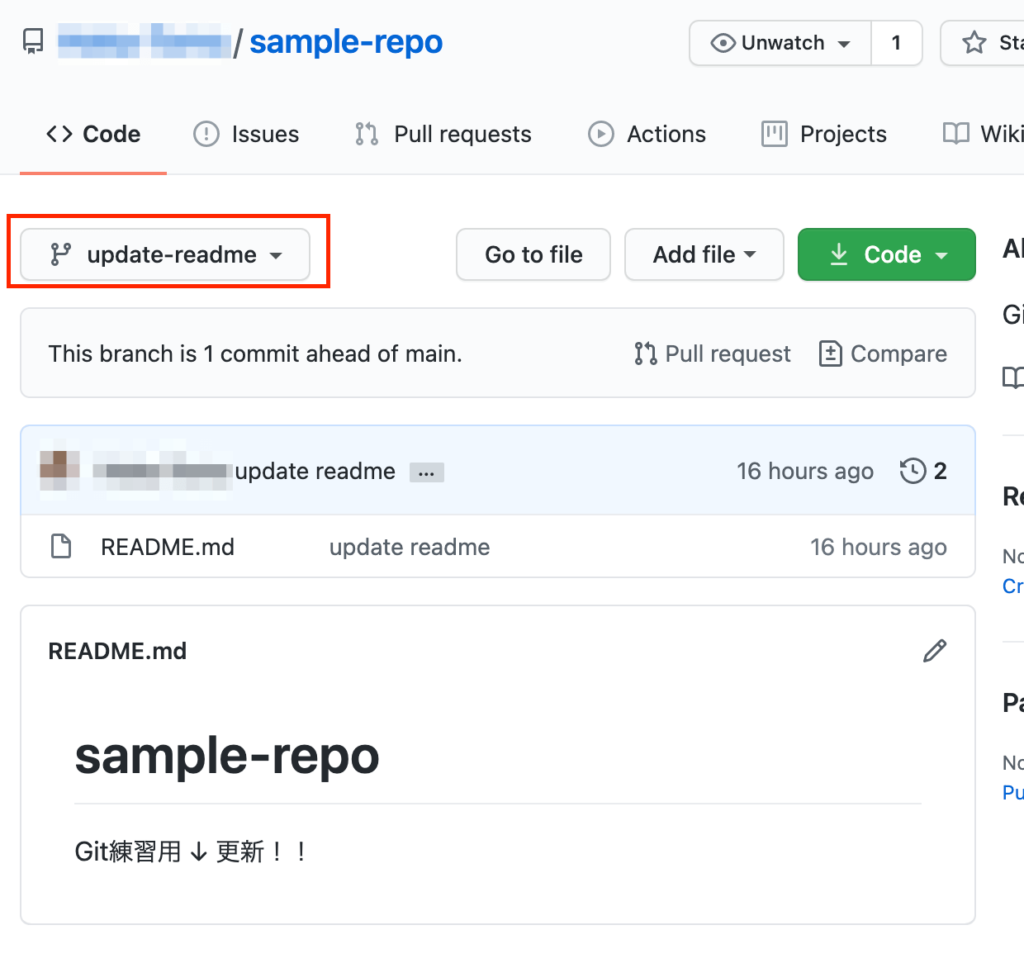
そこで、mainブランチにあるREADME.mdとupdate-readmeブランチにあるREADME.mdの中身をGitHubから確認してみます。
↓ mainブランチのREADME.md

↓ update-readmeブランチのREADME.md

上のmainブランチと、下のupdate-readmeブランチで
内容が異なっているのを確認できました。
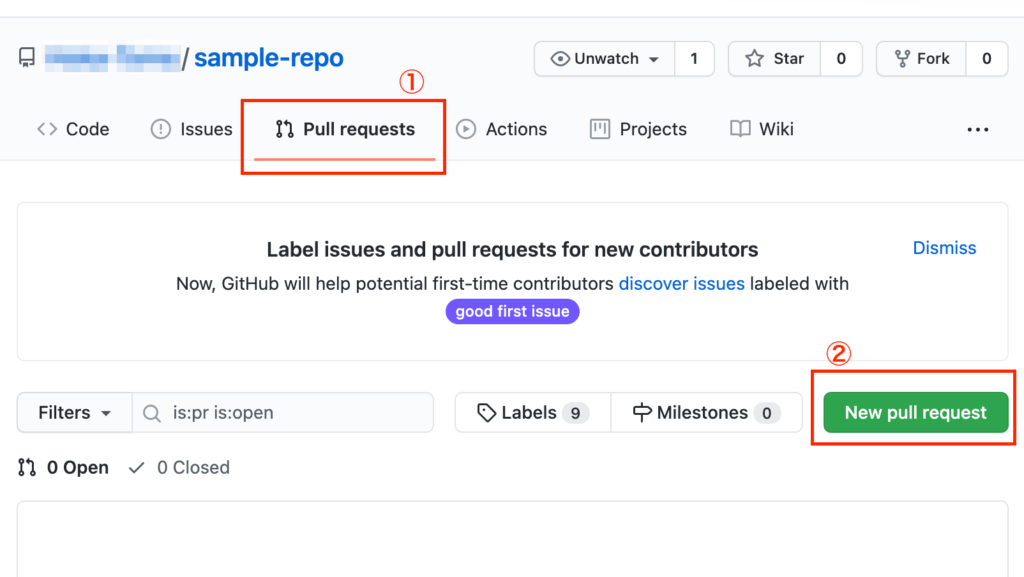
それでは、① 画面上部にある「Pull requests」のタブをクリックして、② 右下にある緑色のボタン、「New pull request」をクリックします。

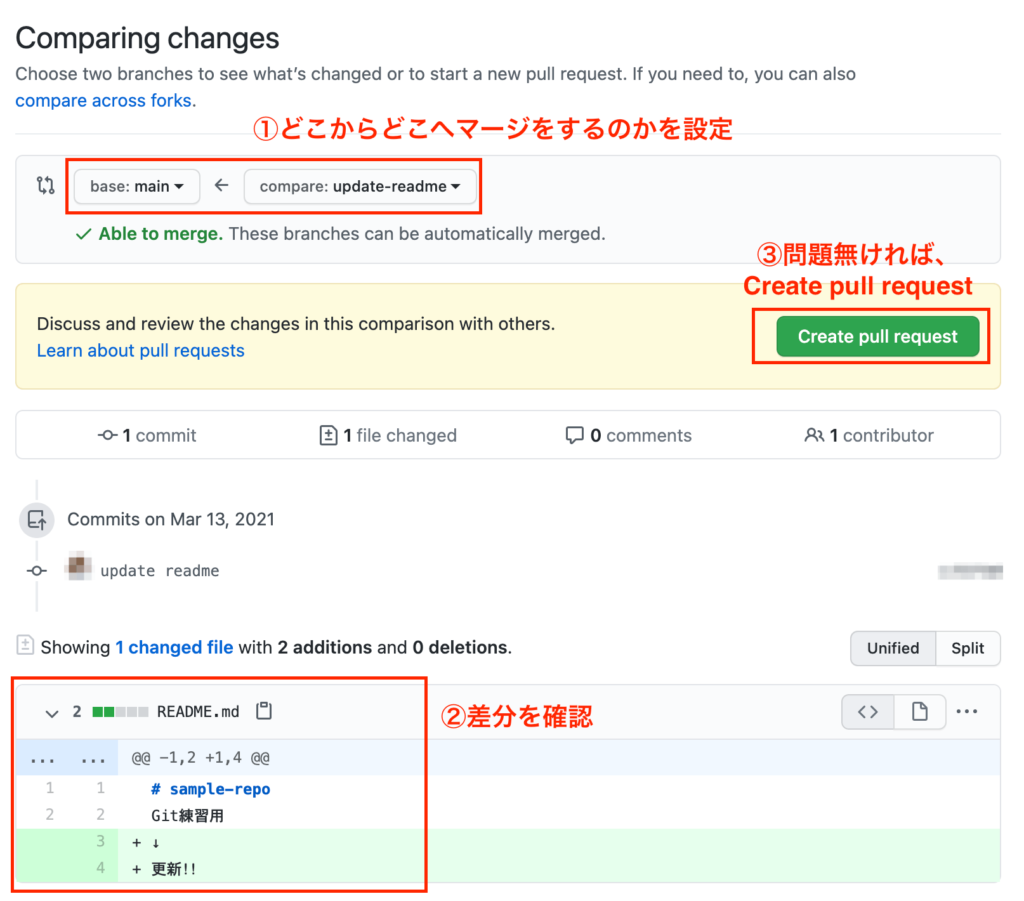
すると、① 画面上部にどこからどこへマージするのかを決めることが出来ますので、今回は、
update-readmeブランチから、mainブランチへのマージをするようにします。
すると、画面下側に、② 2つのブランチのファイル差分が表示されます。

差分が出るのはすごく便利ですね!!
確認して、問題なければ③ 緑色のボタン「Create pull request」をクリックします。

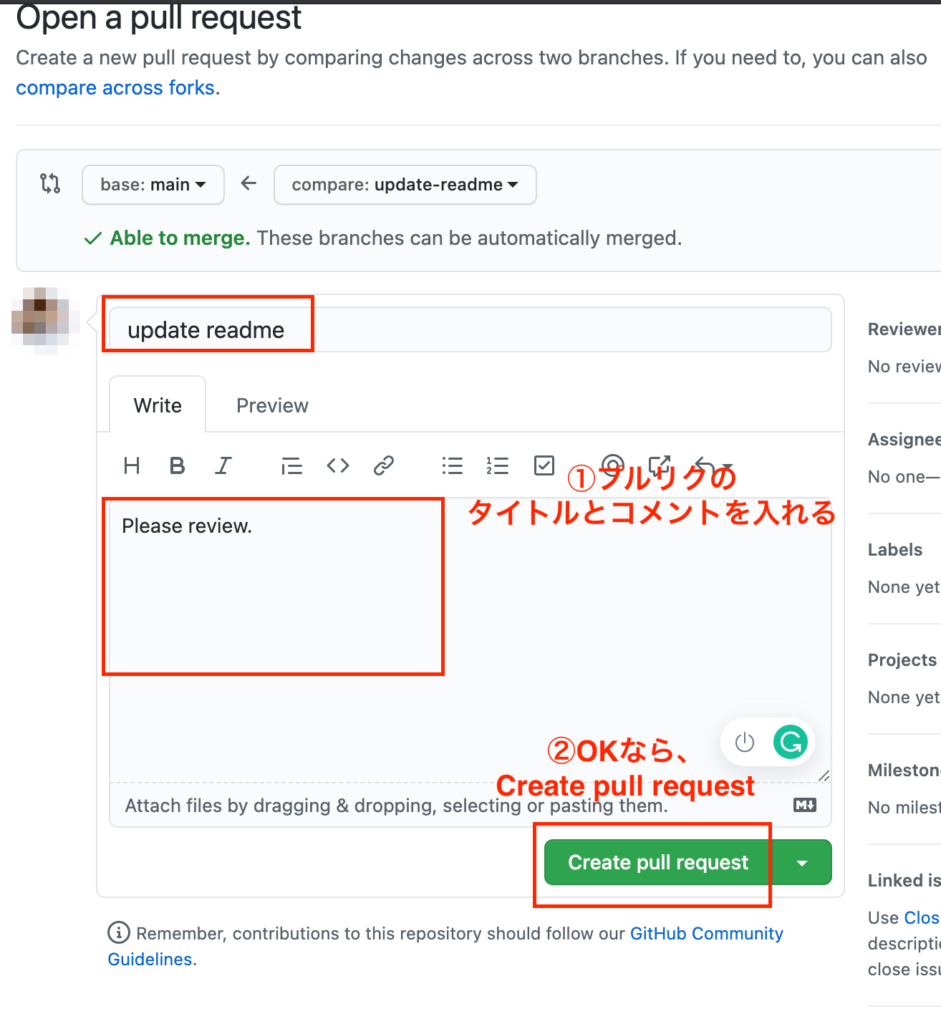
すると、
① プルリクエストを作る際にタイトルとコメントを入れる欄になりますので、わかりやすく記入します。
(本来は、別の人がこのプルリクエストの内容を確認することになりますので、誰が見ても分かるようなタイトルと説明を心がけましょう)
入力が完了したら、② 緑色のボタン「Create pull request」ボタンをクリックします。


プルリクエストの作成は、ここで完了です!
ちょっと慣れが必要ですがそこまで複雑ではないですね。
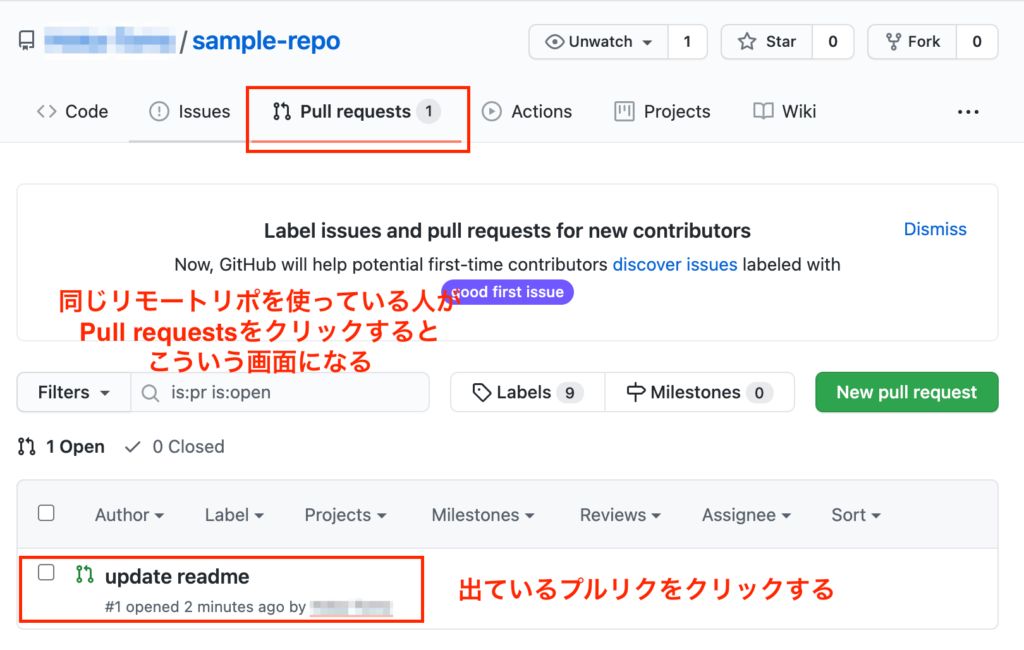
ここからは、作ったプルリクエストを確認してみます。
画面上の方にある「Pull requests」のタブをクリックすると、 プルリクエストの一覧が表示されますので、先ほど作成したプルリクエストのタイトル「update readme」をクリックします。

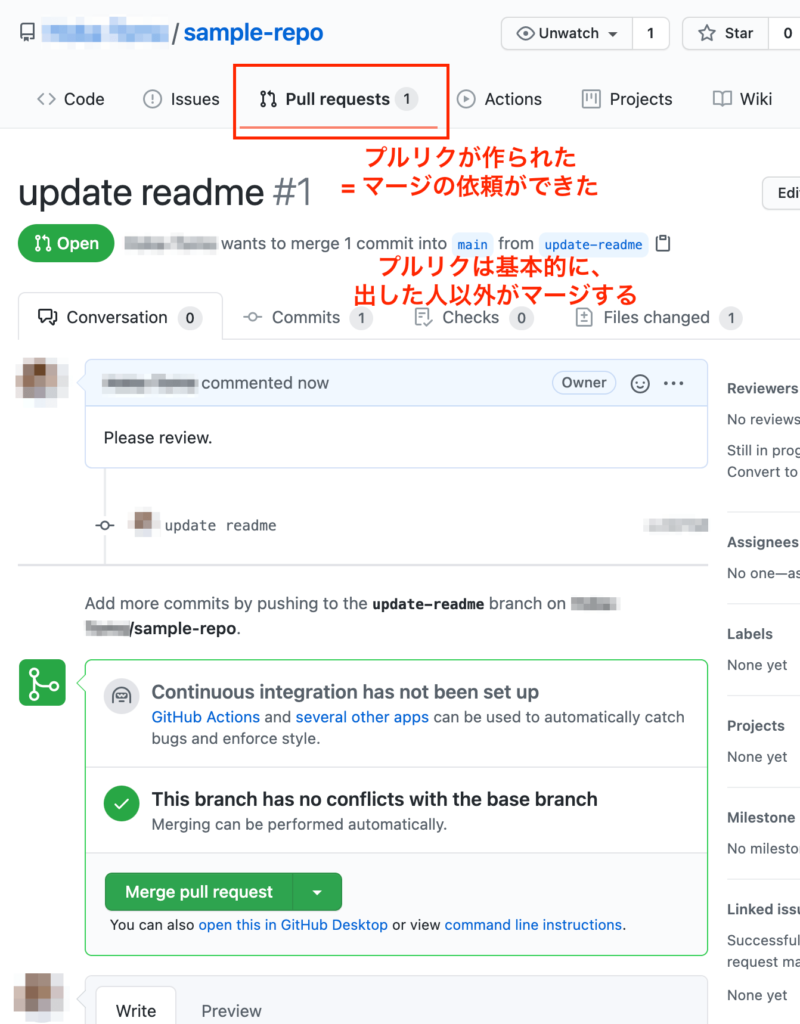
すると、「update readme」というタイトルプルリクエストチケット画面が表示されます。

通常は、プルリクエストを作成した人以外の人が変更の内容を確認して、マージをするかどうかを判断することになります。

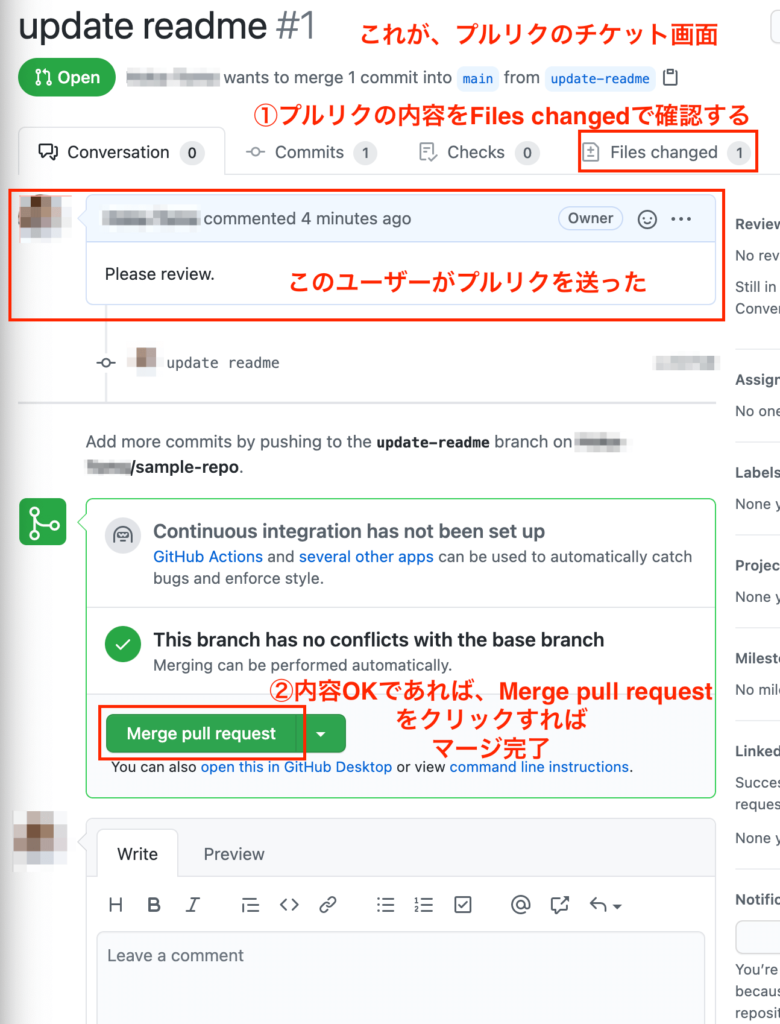
その画面で、誰がどういったプルリクエストを作っているのかを確認します。① 画面上の「Files changed」タブをクリックして、ファイルの変更もしっかり確認します。
プルリクエストの内容が問題なければ、②画面下にある、「Merge pull request」をクリックします。

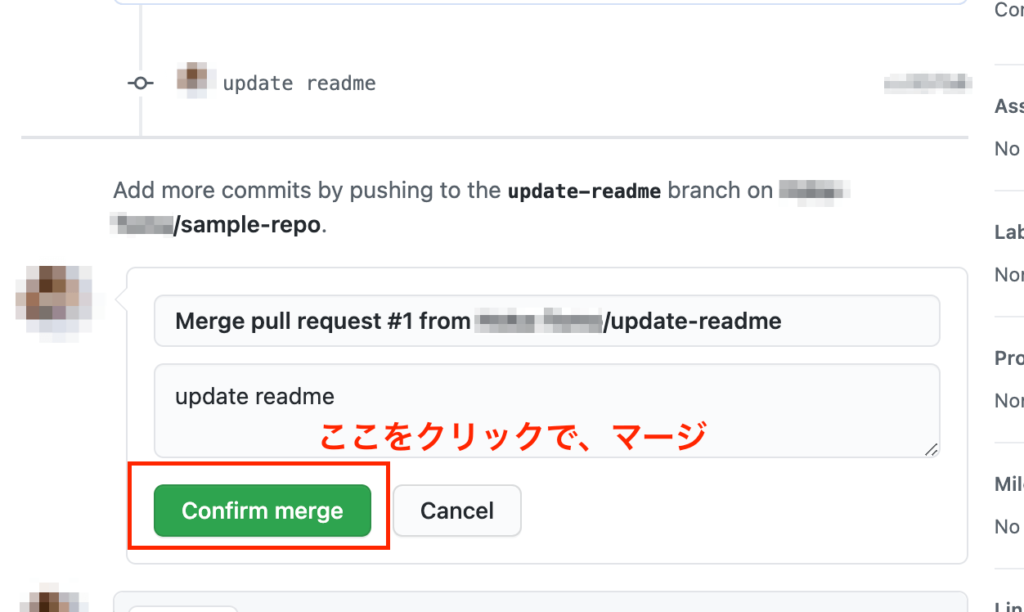
すると、「Confirm merge」ボタンが出てきますので、ここをクリックしてマージ完了です。


長かったですが、ここで一連の流れは完了です!!
お疲れ様です!!!
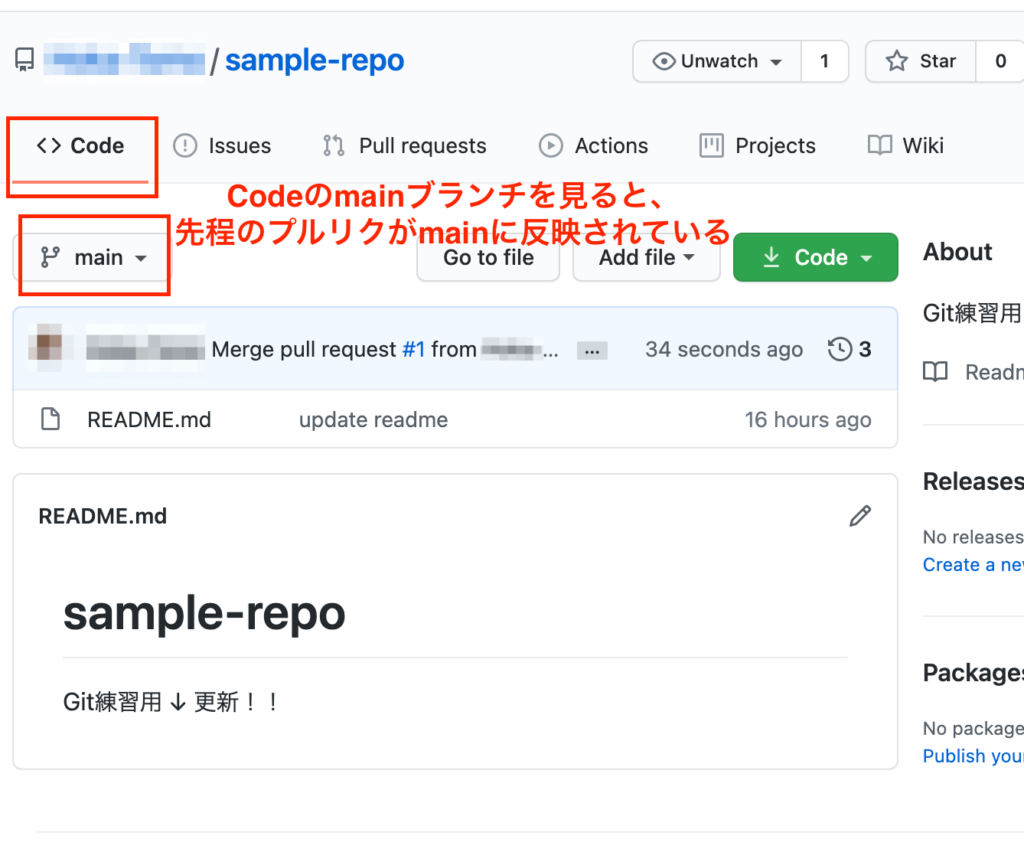
一応、念の為、mainブランチに変更内容が反映されているかを確認しておきます。
GitHubの画面上「Code」で、「main」ブランチを選択してREADME.mdを確認してみると、修正内容が反映されていることがわかります。


これで、本当に一通りの流れは完了です!!
なんだか色々やった感じですが、こういうことをやって開発は行われているんですね!!!
最後に:これを知っているだけでもGit理解が段違いでよくなる
今回は、Gitの超基本手順をフローで紹介してきました。
今の仕事に直接関係がある・無いに関わらず、ITの知識、開発の知識を持っておくことは重要ですし、応用が効く知識でもあります。
僕がITのセールスやマーケティングやディレクションを行っているうえでほぼ出席率80%くらいでこのGitの話が出てきました。
「なんとな〜く」は知っていてもいざ使いこなせるのかは別の話です。そこで、自分からアウトプットしてこの記事を作ってみました!
どうでしたか?
Gitって、そもそも何?リモートリポジトリ?ローカルリポジトリ?Working directory??
などの内容については、別途自分なりにまとめてみてまたシェアしますね。
参考資料
Gitは、Udemy毎回、このかめ れおんさんの動画にはお世話になっています。



