こんにちは!ともわん(@TomoOne4)です。
今回は、こういったものを超簡単に解消していきます。
ブログを始めたい!アフィリエイトを始めたい!!
・・・けど、何からやるべきかわからない(T_T)
まとめると、ブログやアフィリエイトを始めるにあたって必要なものはこの4つです。
【ブログやアフィリエイトを始めるために必要なもの】
・サーバ(レンタルサーバ)
・ドメイン(www.webtomoblg.net のようなもの)
・Webサイト(WordPress)
・SSL証明書(セキュリティ+SEO)
どれが欠けてもブログは完全には成り立たないのですが、多くの人はWebサイト(WordPress)にだけフォーカスしがちです。
しかし、始めるにあたって本当に大切なのは、サーバとドメインです。
サーバについては、よく使われるものは以下のようなものがあります。
国内最速・高安定の高性能レンタルサーバー【ConoHa WING】高速・安定・無料SSL付!月額524円でWordPressが使えるさくらのレンタルサーバ
WordPress専用クラウド型レンタルサーバー『wpX Speed』
月額880円からの高性能クラウド型レンタルサーバー

こうやって並べると、結構各社がいろいろなサービスを展開していることがわかりますね!
サーバにかかる費用は、普通のブログくらいであれば月1,000円くらいで足ります!!
ConoHa Wingとは?

ConoHa Wingは、GMOインターネットが提供するレンタルサーバのサービスです。
多くのブログがこのConoHa Wingを使って運用されています。僕は、ブログを始めるなら、ConoHa Wing一択かなと思っています。
というのも、必要十分以上の環境が超簡単に作れてしまうので、挫折することがないからです。
特徴はこちらです。
【ConoHa Wingの特徴】
・初期設定が超簡単!!
→ ガチで10分でブログのすべての環境が整います(これから説明します)
・速度が速い!!
→ 確かにサイトが遅いという感じは無いです。ただこれは、他のレンタルサーバもだいたい変わらない気がします。
・安い!!
→ レンタルサーバのため、価格はかなり安いです。今回紹介するWingパックは1月1,000円位でブログに必要な全てが揃います。
WINGパックとは
WINGパックは、レンタルサーバーの利用に加えて、独自ドメインがセットになった長期利用割引プランとして提供されています。
なんとレンタルサーバー通常料金より最大46%オフ、国内最安値水準の月額640円から、利用ができます。
右が、通常のプランで左が12ヶ月の利用でWINGパックを使う場合の金額です。通常1,200円が、720円で使えるのがわかります。
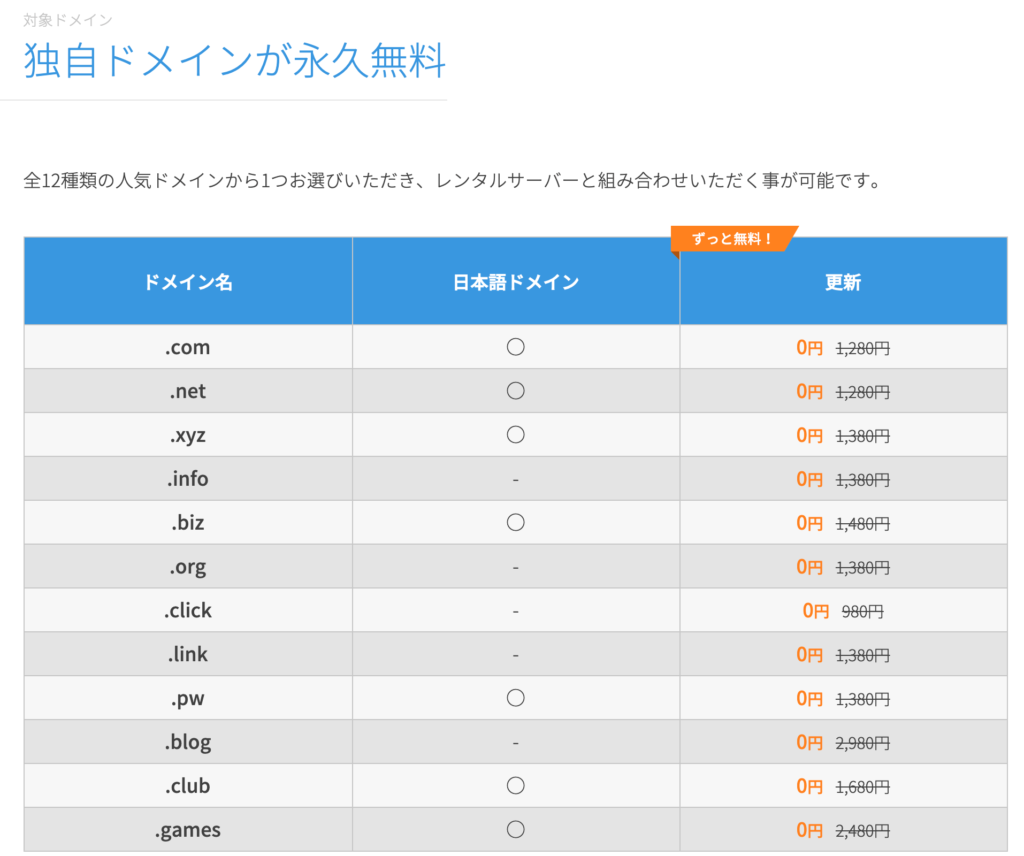
僕が1番便利だと思ったのが、独自ドメインが無料というところです。
従来は、ドメインをお名前ドットコムなどから別途取得して、ネームサーバに紐付けをしないといけなかったので面倒くさかったのですが、それも全く必要ありません。


ドメインは
期間を指定して取得します。例えば1年で取得したら、1年後に更新費用を払って更新をしなければなりません。これは地味に面倒で大変なのです。
WINGパックはここの取得から更新もずっと無料で行われるため、めちゃくちゃすごいサービスだと言えます!!
WINGパックの使い方 〜登録から、ブログを完成させるまで〜
ここからは、実際にConoHa WingのWINGパックの手順を紹介していきます。
ざっと見ていただいて、「簡単そう!」と感じていただけたらぜひやってみてください。
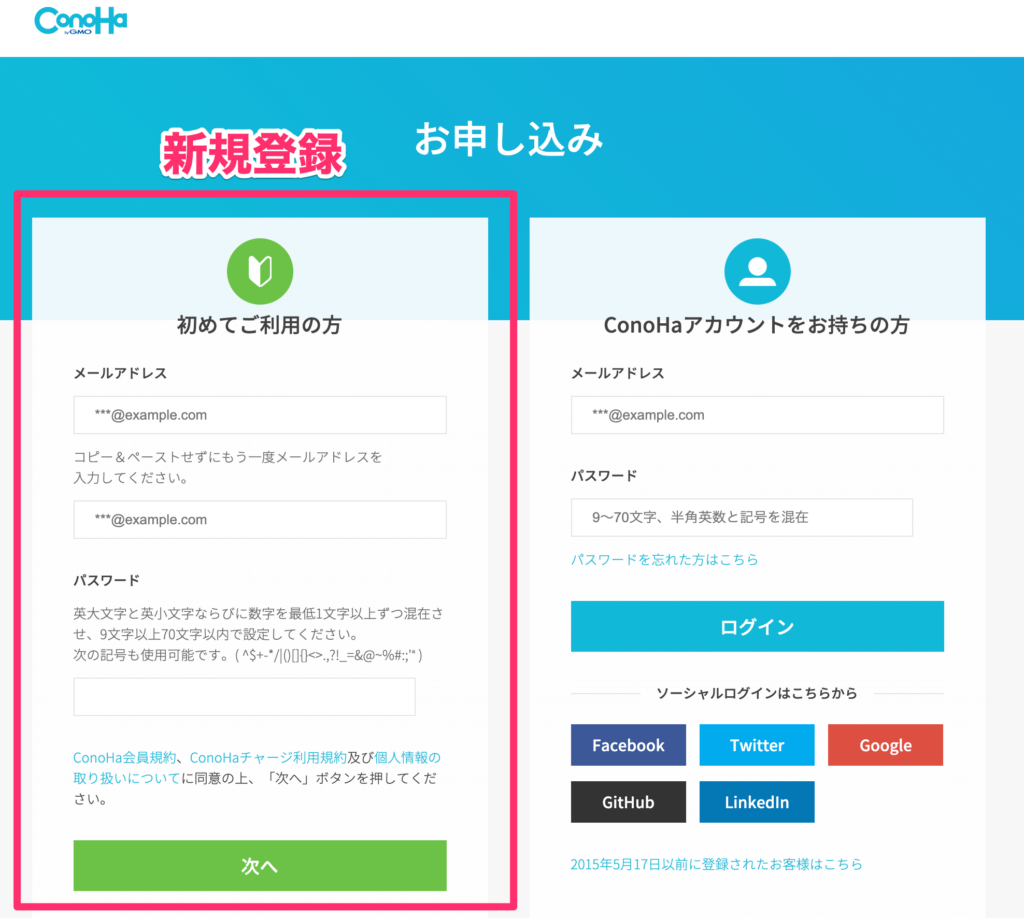
ConoHaへの登録
まずは
まずは、ConoHa WING最初はお申し込みページになりますので、登録をしましょう。

WINGパックの設定
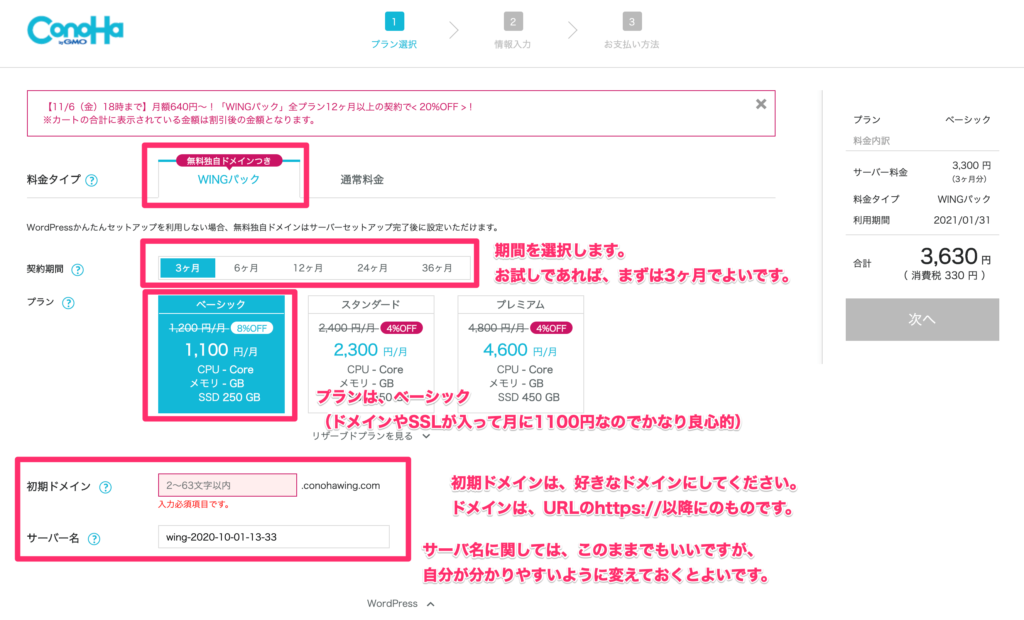
登録が終わると、このような画面になります。
確認するのは四角で囲んだ4箇所です。
- WINGパックになっていることを確認
- 契約期間を決める
- プランを決める(まずはベーシックで十分)
- 初期ドメインを決める(何でもOK)
- サーバ名を分かりやすいものに変更する(何でもOK)

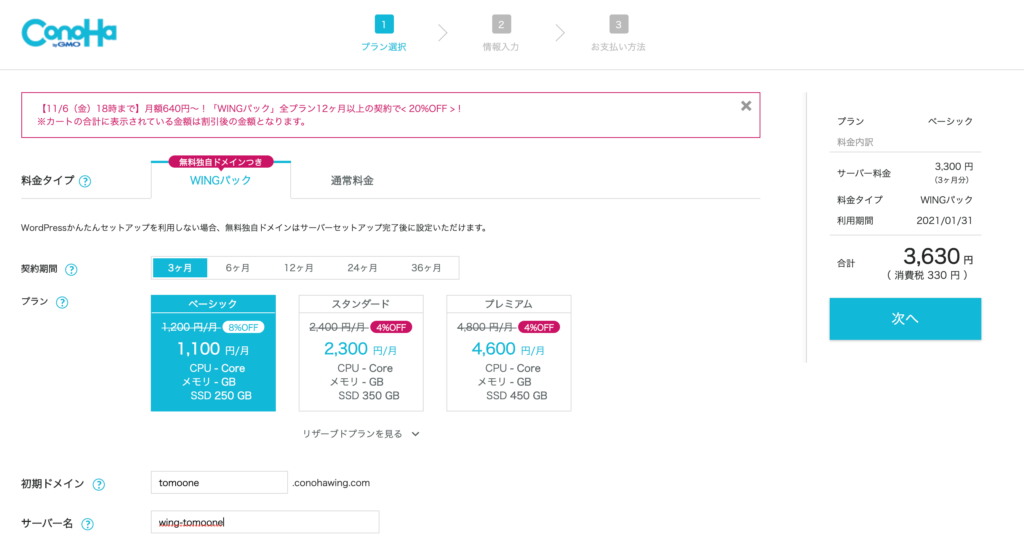
ちなみに僕は、こんな感じで、初期ドメインとサーバ名を入力しました。

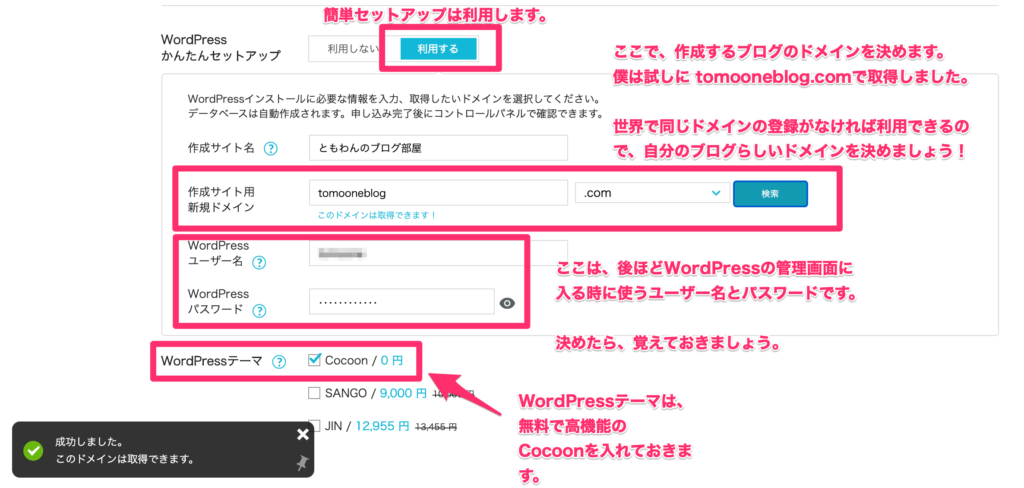
次は、WordPressのかんたんセットアップの設定です。
ここは絶対利用しましょう。
サイト名は後でも変更可能ですので、とりあえず入れておきます。
重要なのは、「作成サイト用新規ドメイン」の部分です。ここが、ConoHaのWINGパックの優れているところで、ドメインも初期設定で取得できてしまうのです。しかも無料!
(普通は数100円〜数1000円かかるのに。。。)
ドメインは後から変更するのが大変ですので、ここで自分のサイトを象徴するドメインにしておきましょう。
ドメインは、大きく2つから成り立っていて、.comや.co.jpのようなトップレベルドメインと言われる部分と、その前につくセカンドレベルドメインを決めます。
トップレベルドメインは、一応.comは商業用、.netはネットワーク用など意味があるのですが、今はあまり厳格にはなっていないようですので、
好きなものを決めてしまいましょう。
世界中で同じドメインが存在していなければ、自分のドメインとして取得することができます。
次に、WordPressのユーザー名とWordPressのパスワードを決めます。
これは、後ほど自分のWordPressサイトが立ち上がった後にWordPressの管理画面(実際に記事を作っていったりする画面)への認証情報になりますので、決めて覚えておきましょう。
最後にWingではWordPressのテーマというものを最初からダウンロードできるようになっています。
テーマとは、WordPressの見た目と基本機能を担当している部分で、世界中で何千、何万というテーマが存在しています。
ここでは、3パターンありますが、今回は無料のCocoonというテーマにチェックを入れておきます。

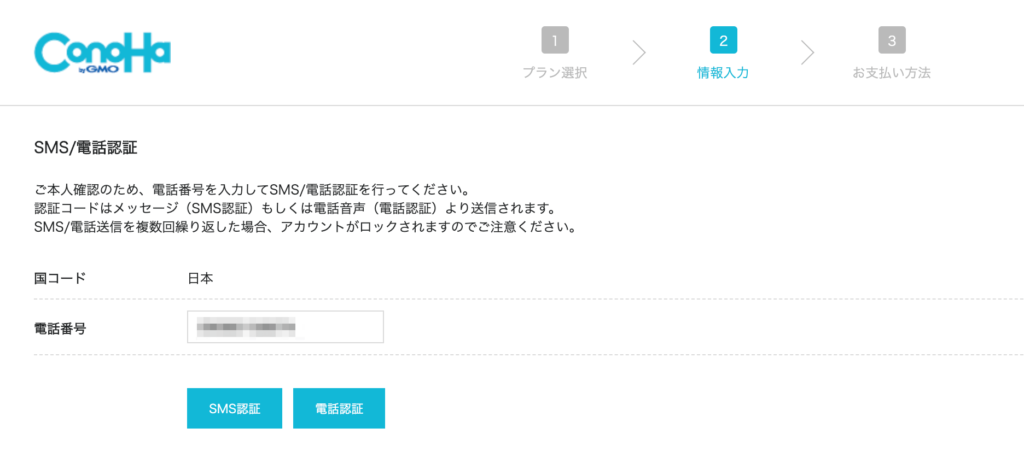
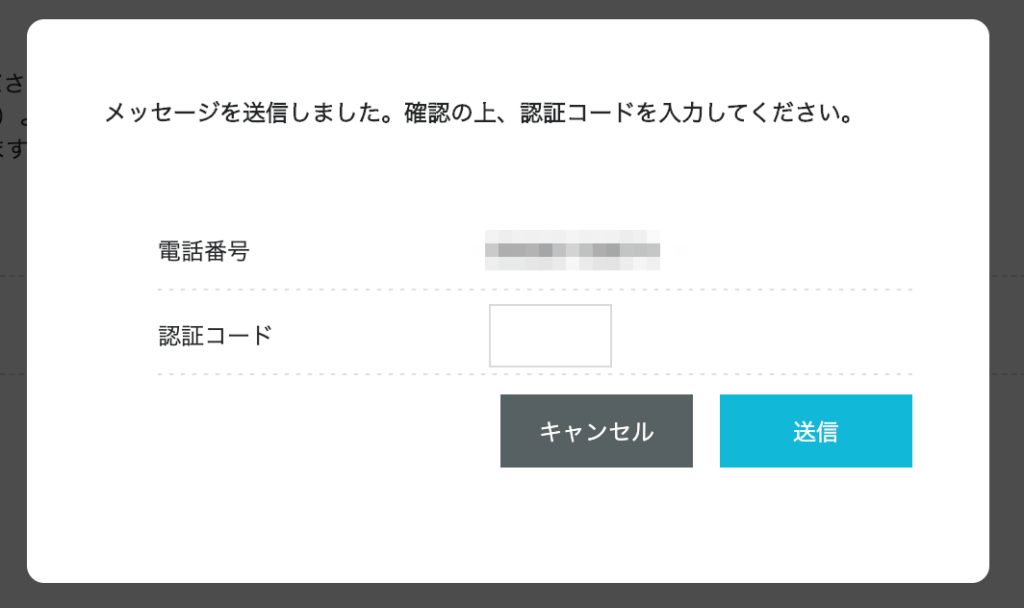
その後、個人情報を入力するフォームが出てきますので、名前や住所、電話番号などを入力すると、次にSMSか電話での認証が行われます。

こんな感じになります。


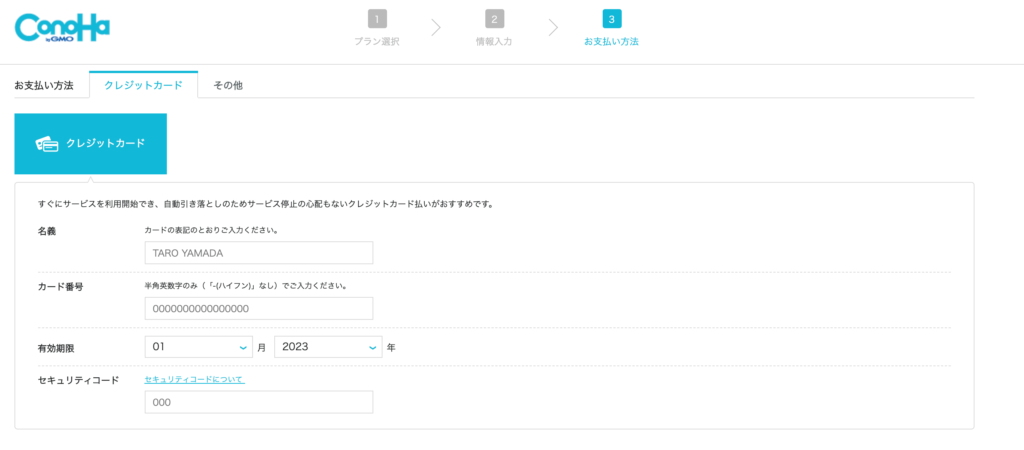
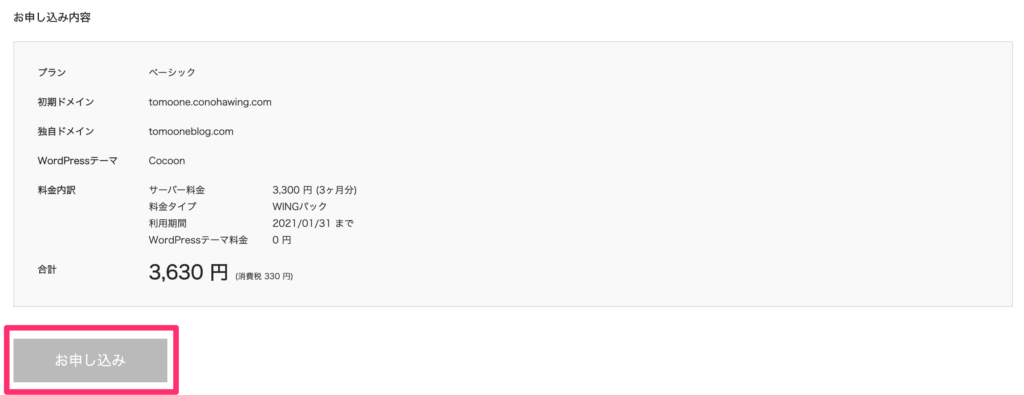
最後に、クレジットカードの情報を入れて、お申込みボタンを押せば完了です!!


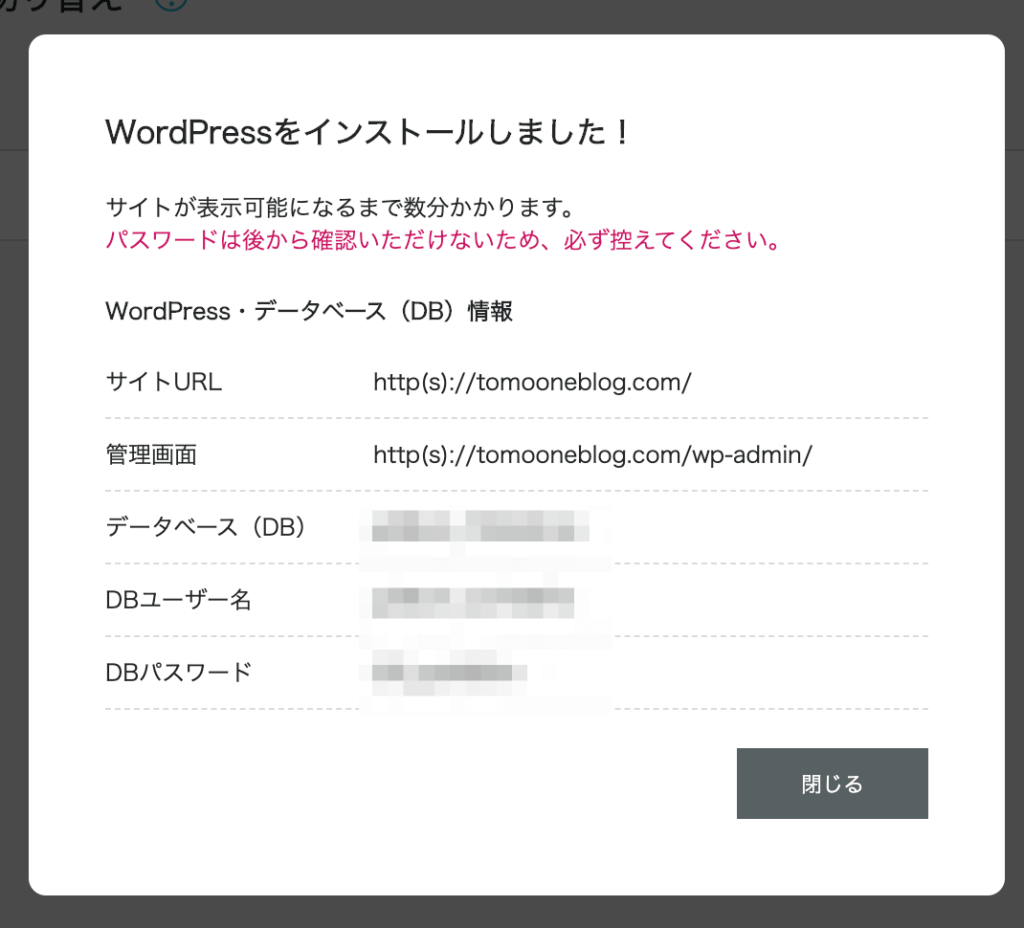
完了すると、こういった画面が出てきますので、情報をどこかに保存しておきましょう。
※データベース名やDBユーザー名、パスワードに関しては、ランダムなのでテキストで保存しておくと便利です。
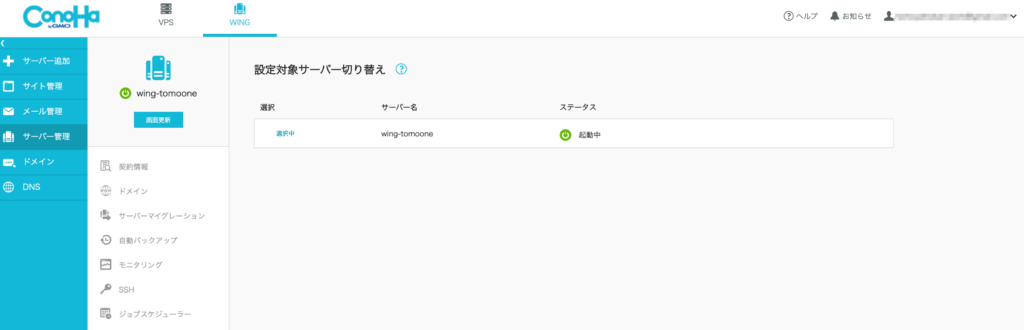
次にこのようにConoHa Wingの画面を見ると先ほど作成したサーバが起動していることがわかります。

早速、作成したサイトにアクセスをしてみましょう!
サイトURLは、2個前の画像に載っています。独自ドメインとして設定したものです。
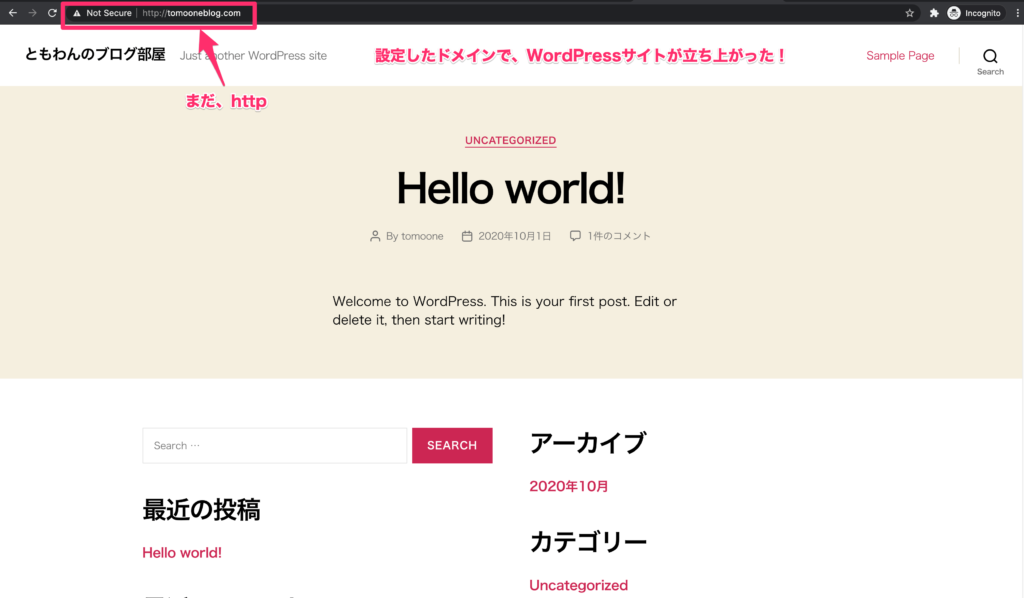
はじめは、http://独自ドメインで設定したもの
でアクセスをしてみます。
WordPressのサイトが立ち上がりました!!

ところが、ブラウザを見てみると、「安全ではありません(英語だとNot Secure)」と出てきますので、これを安全にしていきましょう。
どうするかと言うと、少し待つだけです。
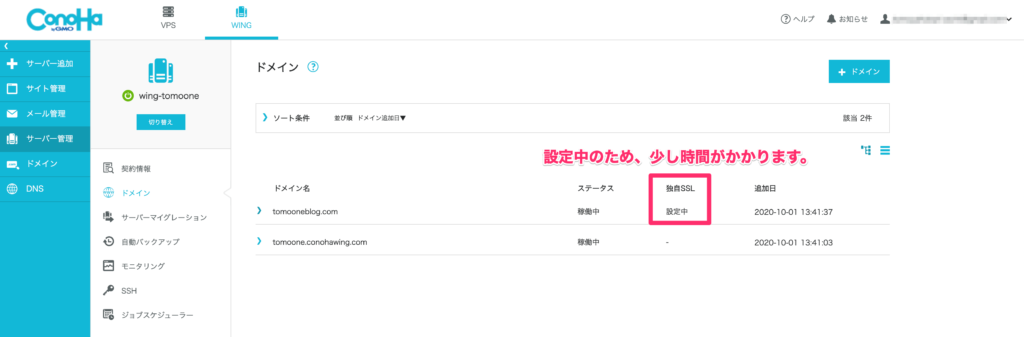
ConoHa WingのWINGパックで設定したSSLが設定中であることがConoHaの管理画面の「サーバ管理」>「ドメイン」を見るとわかります。

待ちます。
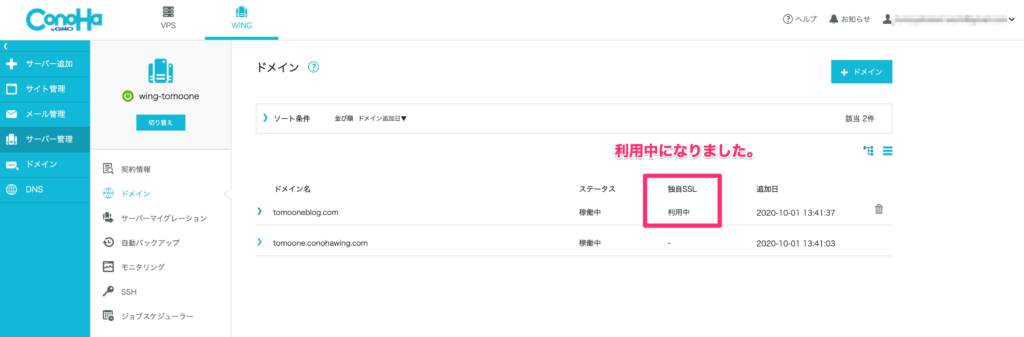
しばらく経つと、、、
利用中になりました!

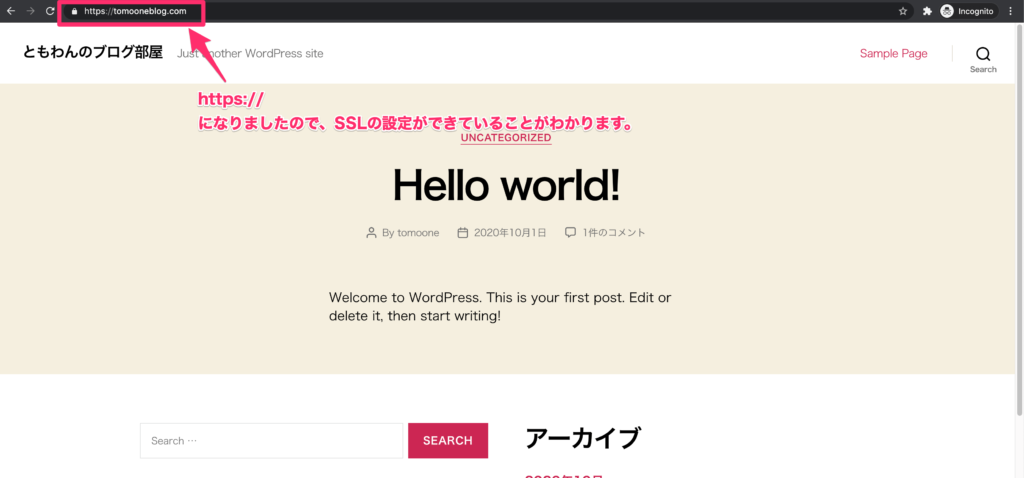
これでもう一度サイトにアクセスをしてみましょう。https://独自ドメイン の形で表示されていることがわかります。

お疲れさまでした!
みなさんはこれで、
WordPressとドメインとサーバとSSL証明書をゲットすることができました。
あとは、このWordPressのテーマを好きなものに変更し、使う機能をプラグインで追加しながらいい記事を書いていくだけです!!
WordPressの管理画面を触る
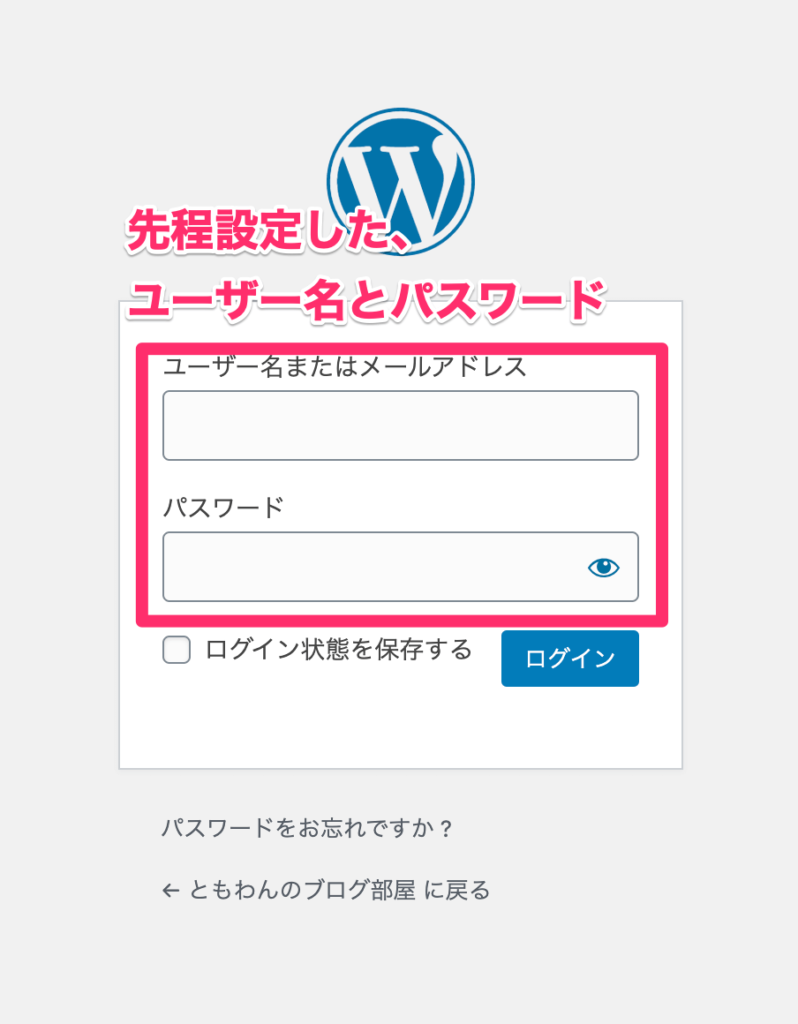
それでは、自分のWordPressの管理画面に入ってみましょう。
先程設定した、ユーザー名とパスワードを入力してログインします。

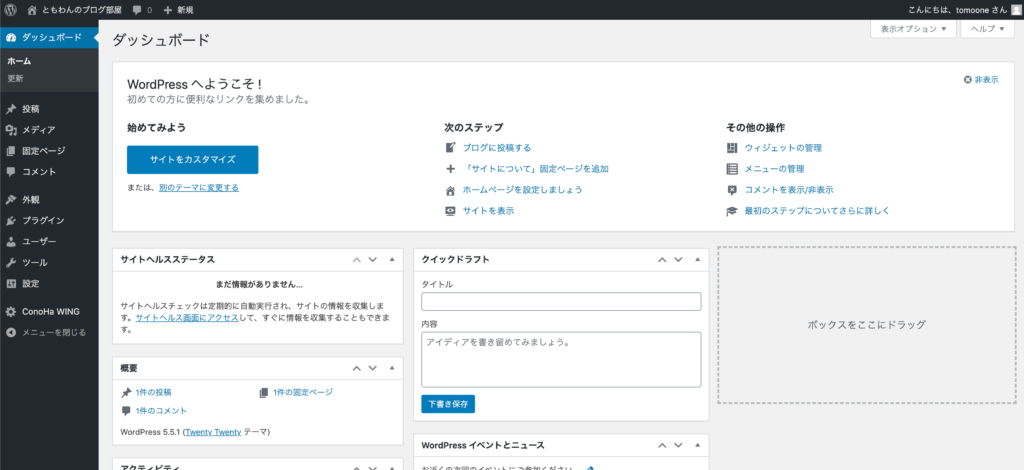
入ると、WordPressのダッシュボードが表示されます。

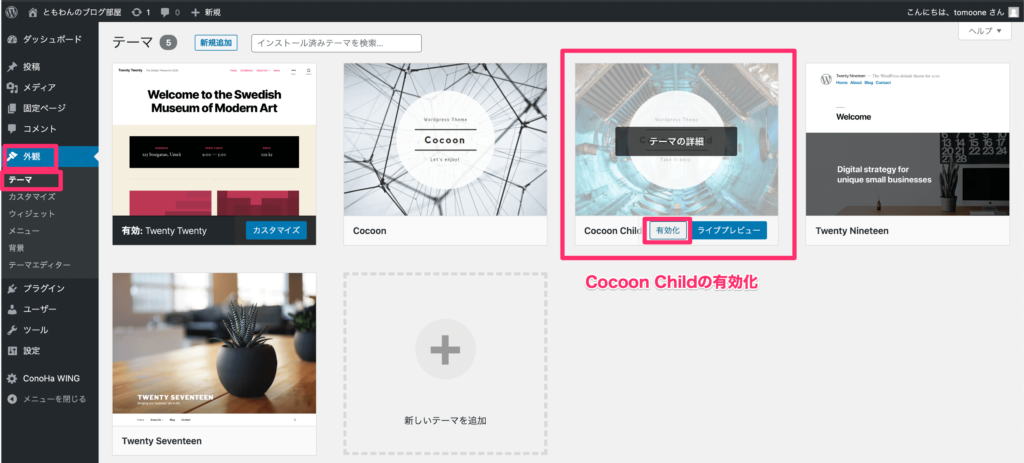
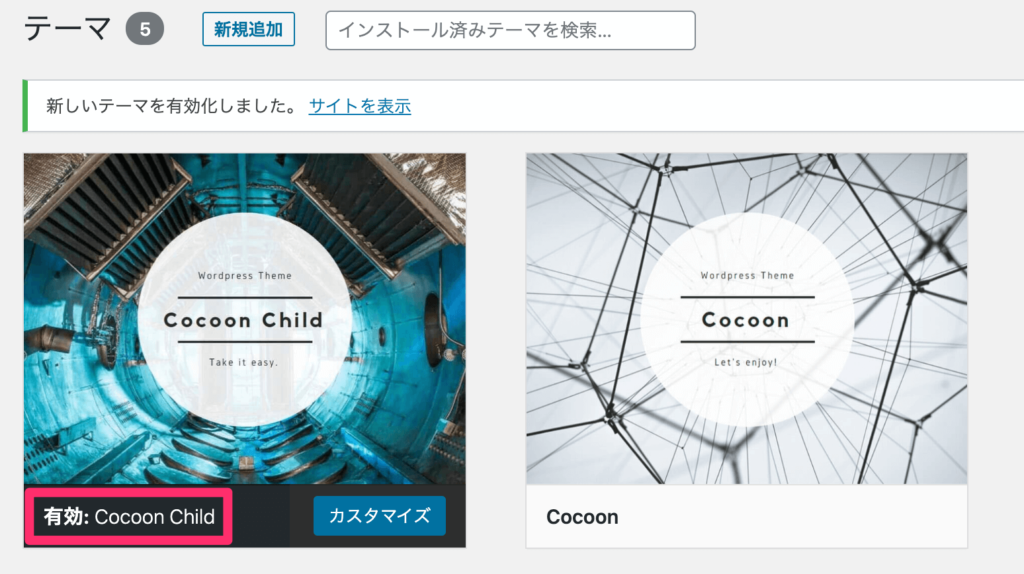
この中で、「外観」>「テーマ」の「Cocoon Child」の方を有効化します。

テーマとしてインストールされているのは、「Cocoon」と「Cocoon Child」があります。これは親テーマと子テーマという概念です。詳細は別の記事で書きますが、今回は子テーマの方を使います。

有効化すると、「Cocoon Child」が有効になったことがわかります。

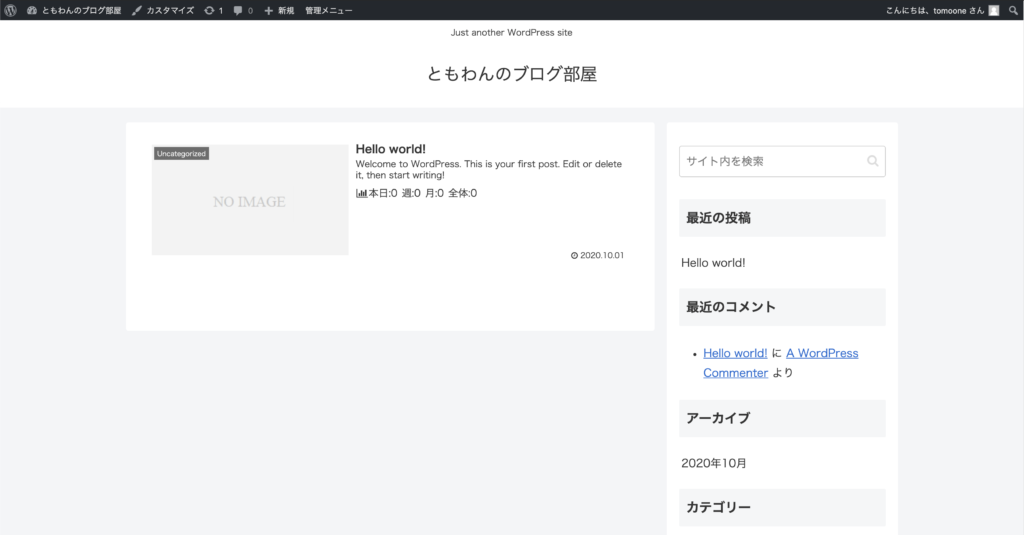
テーマを変更しましたので、サイトを見てみましょう。すると、見た目がかわったことがわかります。Cocoon Childのテーマが適用されたということです。
先程より、一気にブログっぽくなりましたよね。

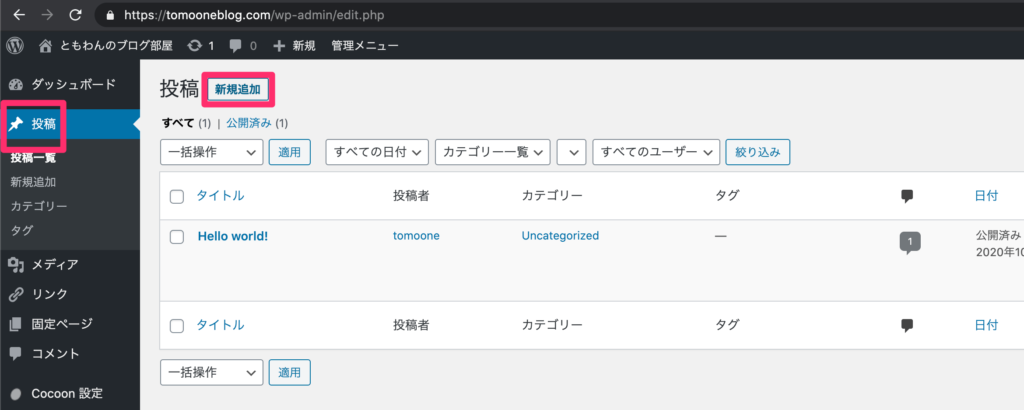
サイトに、管理画面に戻って、「投稿」>「新規追加」から投稿を追加しましょう。
あとは、ここから良い記事を書いていくこと、テーマを自分好みのものを探して使うこと、必要な機能をプラグインで補うことをすれば自分のブログが完成です。


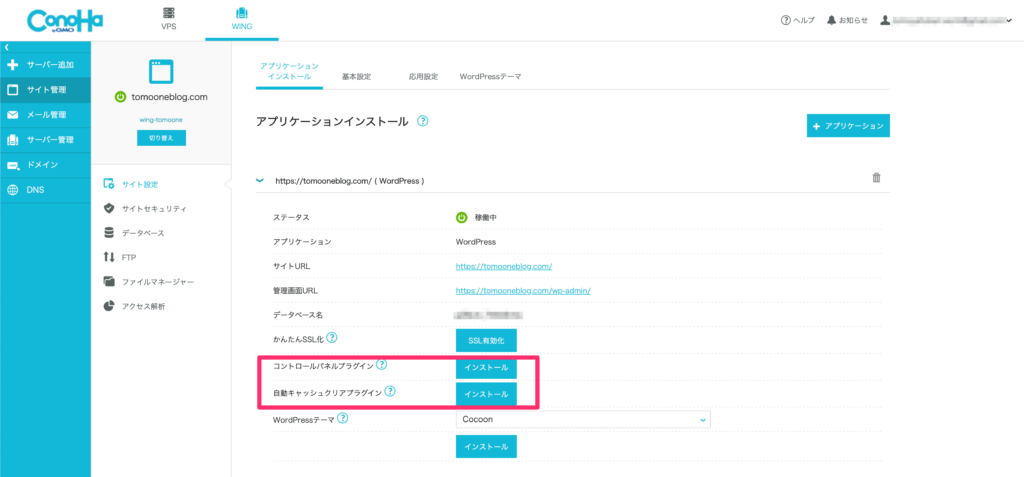
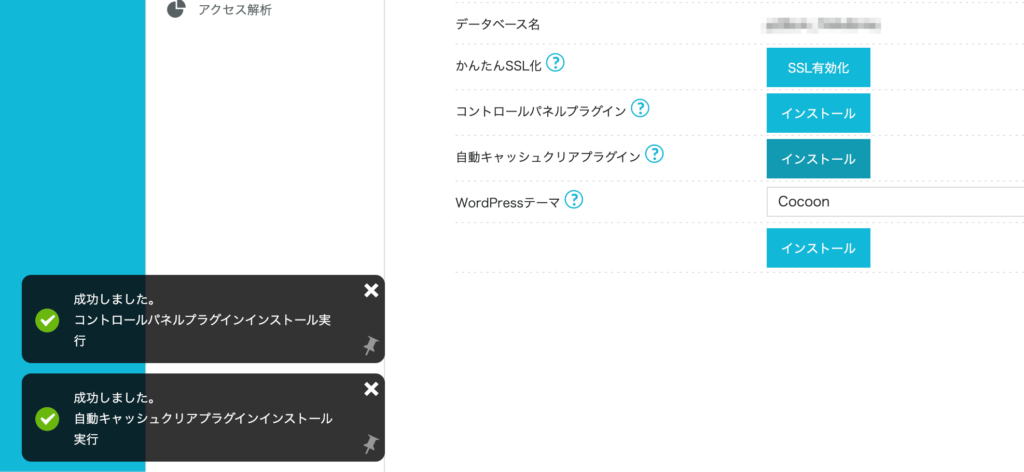
おまけで、ConoHa Wingの管理画面を見ると、「コントロールパネルプラグイン」と「自動キャッシュクリアプラグイン」がインストールできることがわかります。
試しにやってみます。
「成功しました」と出ましたので、完了です。

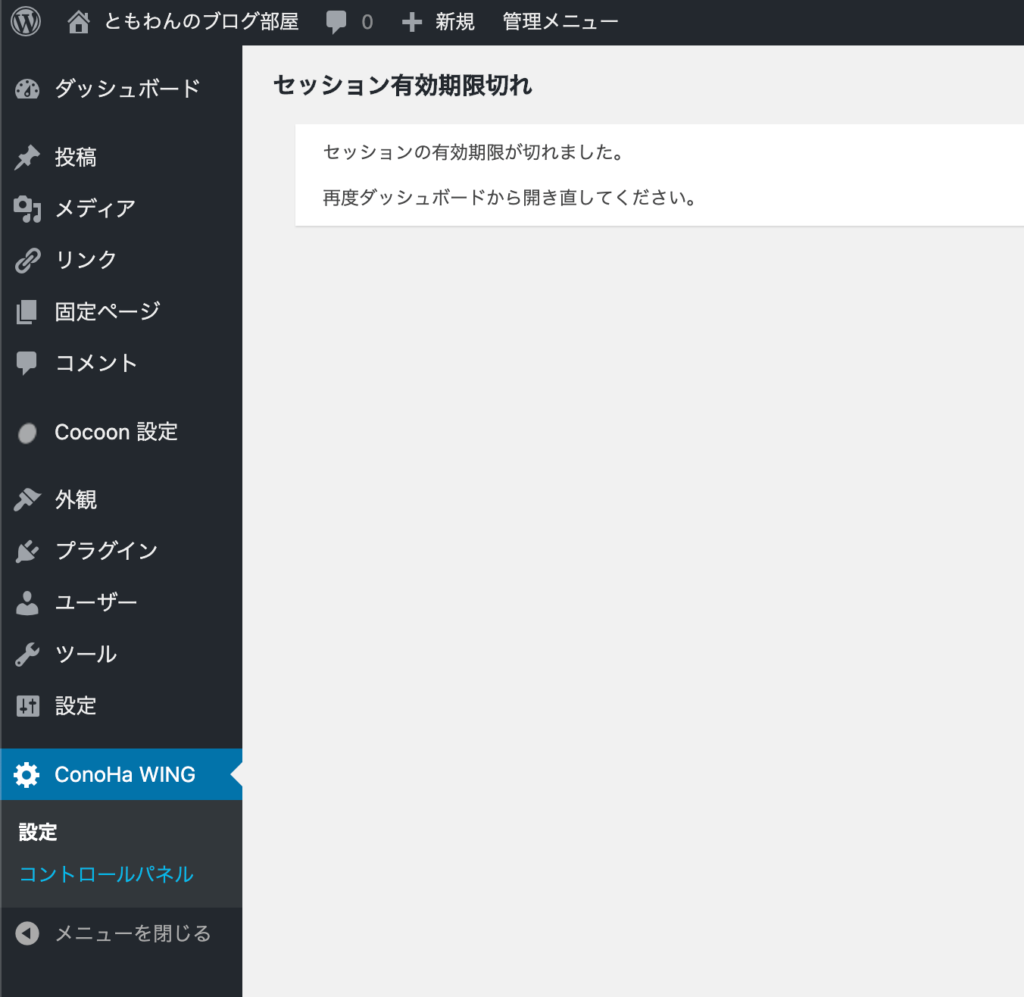
WordPressの管理画面に戻ってみると、ConoHa WINGのメニューに「設定」がありますので、クリックすると何故かセッション有効期限切れと出てしまいます。
理由はわからないのですが、ダッシュボードから開き直しても同じ画面になってしまうので原因が分かったらまた追記します。
(ここはWordPressの管理画面から、ConoHa WINGの管理画面での設定などが操作できるという機能なので、なくても全く問題ないです。)

最後に:ConoHa WINGのWINGパックでサクッとWordPressを作ろう
見ていただいてありがとうございました。
今まではかなり面倒だった、ブログの一番最初の段階の環境づくりが10分で完了できることが分かったのではないでしょうか。
この分かりやすい設定画面はやはりGMOインターネットが運営しているConoHa WINGWebのマーケティングをしている僕からすると、興味関心・購入意思がある人に対して
いかに購入までの障壁を下げるか、そのレールに乗ってもらうかが素晴らしいと思いますね。
これでWordPressでのブログを手に入れたわけですが、ブログはここからが始まりです。コンテンツがいちばん重要なのですから。
しかしその前の準備段階でつまずいてしまう人も結構多いのではないでしょうか?(僕も最初はそうでした。。。)
ここまでをサクッと作ってその上で一番重要なコンテンツをしっかり作る時間に当てましょう。
ブログは実になるまでに時間がかかりますが、続けて損することは絶対にないと思います。
それでは、
お互いにブログ頑張りましょう!!!