こんにちは!TomoOneと申します。
現在ITベンチャー企業で働く28歳です。仕事はマーケティングという名のなんでも屋です。
さて、現在僕はこういったツイートを多く行っています。
この中で、NumpyやPandasというのは
プログラミング言語、Pythonでデータ分析を行うためのライブラリのことです。
今回は、自分も実行中のプログラム言語の学習について、
初心者が手をつけるとしたら何をどの順番でやったほうががいいのか?を解説していきます。
プログラム言語を学ぶ上の大前提
現在私達は自宅にいることが増えています。
これからの時代、プログラミングのスキル、というか「たしなみ」があるかどうかは、仕事上かなり差となって現れてきます。
また、今まではいわゆる「Webサイト開発」がメインでしたが、今後はAIについてのたしなみも必要です。
この視点で書いていきます。
1.全ての基礎は、HTML/CSS/JavaScript
プログラミングの一番最初は何をおいてもHTML/CSS、そしてJavaScriptです。
これは、フロントエンドと呼ばれる見た目の部分で、やっていて作っている感がものすごくあります。
- HTML・・・Webページの文章構造
- CSS・・・Webページの装飾
- JavaScript・・・Webページの動き
まずは、この3つをしっかり覚えると良いです。大体1ヶ月くらいはガッツリやったほうがこの後のステップに進みやすくなります。
基本は動画、Web
本での学習もいいのですが、今は動画教材が充実してますので、Youtubeでもかなり良い教材が揃っています。いくつか見てわかりやすそうなものを選ぶといいでしょう。
その上で、
動画 → 本
の順番がいいと思っています。
また、無料ということですと Progate やドットインストールも面白いです。
動画教材をケチる必要なし
本を買う余裕がある場合は、有料の動画教材もおすすめです。僕は、Udemyちなみに、Udemyは定価が数千円〜1,2万円の動画も多いわけですが、定価で買ってはダメです!
実は、1〜2ヶ月に1回程度でセールをやり、50%〜90% OFFで購入することができますのでその機会に買うといいです。
(すぐに勉強したい人は、定価で買っても良いと思いますが。)
サイトの公開はサーバーを契約すべし
HTMLファイルを公開サーバーに配置して公開する場合は レンタルサーバー を使うことが多いです。
ちなみにこの後WordPressというCMSも紹介しますが、WordPressの場合は
ブラウザからのリクエストがあった場合、サーバーに入っているWordPressがMySQLというデータベースと連携して情報を取得しHTMLを生成させブラウザに返す
という処理の流れをとる(動的サイトとも言われる)のでサイトの表示が重たくなりがちです。そこで、「高速」「安定」というキーワードのレンタルサーバーを提供している企業が多いのです。
HTML, CSS, JavaScriptで構成できる、既に出来上がっているHTMLファイルをブラウザに返す(静的サイトとも言われる)場合は、正直かなり小さいサーバーでも事足ります。
有名どころのレンタルサーバーは、以下です。
◆ GMOインターネットのロリポップ(月額100円〜利用用途に合わせて利用可能。)

◆ GMOインターネットのConoHa WING(最初から高速環境を用意したい場合には、おすすめ。月額1,000円くらいですのでお気軽に始められます。人気も高いです。)
◆ XSERVERのレンタルサーバー(レンタルサーバーといえば、XSERVERというくらいに人気のレンタルサーバー。)
2.ネットワークの知識
ここを知っているかどうかでプログラミングの理解と応用が段違いとなります。超大事知識です。
プログラミングは、結果として
- 自分のサイトに入力した情報を外部のサーバに通信し欲しい情報を取得してくる
- Webサーバ、ネームサーバやメールサーバが関連してくる
ということができないといけません。
そこで、この後に待ち構えているPHPにすっと入っていけるようにネットワークの知識を入れておく必要があります。
おすすめは、以下の書籍です。
◆[改訂新版] 3分間ネットワーク基礎講座 (日本語) 単行本
◆3分間DNS基礎講座 単行本(ソフトカバー)
3.PHP ~ WordPress
PHP
ここまで来て、やっとプログラム言語であるPHPに入れます。
PHPでつまずくポイントはいきなり来ます。「環境構築」です。
HTMLやCSSなどは実行させる環境は不要でした。
しかし、PHPではLAMPという環境を自分のPCに構築するか、別にWebサーバを作り、その中を環境として勉強していく必要があります。
動画教材としては、ドットインストール や Progate もおすすめですし、Udemyのコースも PHP+MySQL(MariaDB) Webサーバーサイドプログラミング入門 というものが人気です。
PHPのみを使ってアプリケーションを作成することも盛んに行なわれています。ここを極めたい場合は、オライリーの『初めてのPHP』は通っておくべきです。
実は僕自信も最近はPythonを重点的にやっていますが、PHPはこの『初めてのPHP』を繰り返し学習しています。
WordPress
そして、いよいよWordPressです。
WordPressは、超有名なCMSです。簡単にWebサイトを作成でき、カスタマイズ性もあるもので、ソフトウェア料もなく無料で利用できるために人気です。
簡単であるがゆえに、実際にどういうふうに動作しているのか、少し踏み入ったことを行う場合にどうやってカスタマイズするのかを分かっている人は、WordPressの全ユーザーのおそらく5%位のものです。
更に、WordPressはPHPでできているCMSですので 学習をする順番としては PHP -> WordPress としたほうが絶対いいです!
そこで、WordPressの構築系の書籍をたしなみ、その後で実際にWordPressテーマなどを作っていく流れがおすすめです。
◆ ビジネスサイトを作って学ぶ WordPressの教科書 Ver.5.x対応版 (日本語)
WordPressのサーバー
WordPressは練習用としてではなく、本番サイトとして公開する場合、ある程度しっかりしたサーバーを使ったほうがいいです。
今のところの個人的なおすすめは、ConoHa WINGです。(このブログもWordPressなのですが、サーバーはConoHa WINGを使っています。)
◆ GMOインターネットのConoHa WING(最初から高速環境を用意したい場合には、おすすめ。月額1,000円くらいですのでお気軽に始められます。人気も高いです。)
◆ XSERVERのwpX Speed(wpとついている通り、WordPress用の高速レンタルサーバーとして使いたい場合には選択肢の1つ。ブログであれば、W1のプランでいいと思うので、最大月額1,200円です。)
4.Python
最後は、自動化、AI、データ分析で利用されるPythonです。
Pythonは、Webサイトを構築することもできるのですが、僕個人的にはWebサイトはWordPressでいいかなと思っているので、データ分析系や自動化でPythonを活用していけるようになると良いです。
動画だと、Udemyの以下が基礎から学べておすすめです。
◆ 「現役シリコンバレーエンジニアが教えるPython 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル」

書籍だと、個人的に以下がおすすめです。
◆ いちばんやさしいPythonの教本 人気講師が教える基礎からサーバサイド開発まで

◆ 退屈なことはPythonにやらせよう ―ノンプログラマーにもできる自動化処理プログラミング
これは、非エンジニアでも実務にPythonを取り入れられるというPythonをやる会社員であれば読んでおく必要があります。
Pythonは、現在フリーランスというよりは、会社に属している人で今の仕事をいかにして自動化、効率化できるか
というところが一番期待できると思います。
最後に
ロードマップとして、ざっと書いてきました。
とにかく初めての場合は、HTML, CSS, JavaScriptをしっかりやる ことから始めましょう。
並行してネットワーク系の学習も行い、HTML, CSS, JavaScriptが身についてきたら次はレンタルサーバーで公開してみたり、PHPに進むなどして行くのがおすすめです。
ちなみに、レンタルサーバーからWebサイトを公開する場合には、
ドメイン という、サイトのURLに出てくる 〇〇〇〇.jp みたいなもの
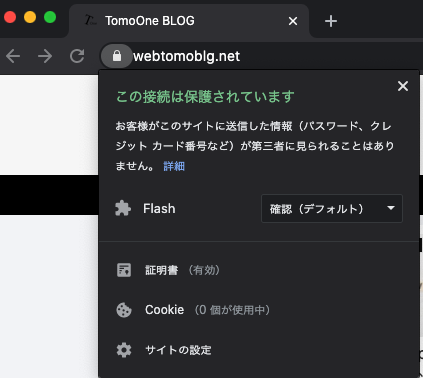
TomoOne BLOGだと、webtomoblg.net
をお名前ドッドコムなどから購入すること
と、
SSL証明書 という、公開されるWebサイトの通信を暗号化しさらにWebサイトがしっかり存在している証明書を取得すること

TomoOne BLOGのSSL証明書の表示
URLの右側に鍵マークがついて、URLが https で始まっている場合はSSL証明書が適用されています。
が必要です。
このあたりは、別記事として書いていきます。
今回はこのあたりで。


