こんにちは!ともわん(@TomoOne4)です。
今回は、
「Git初心者のための、基本用語」について取り上げます。
GitとGitHubの違いについてなども説明していきます。
ソフトウェア開発において、GitやGitHubを利用していない人たちは今後どんどん遅れていきます。
フリーランスで外部から受託する場合であってもGitの運用を指定される事があるでしょう。
Gitは一見難しいと思われがちですが、ルールを覚えてしまえばかなり有益なツールです。
そこで、今回は「Gitとは?」のところから用語を説明していきます。
- Gitはバージョン管理システム
- Gitはコマンドラインで覚えるべし
- リポジトリは管理場所
- コミットは、セーブ
- ブランチは、世界線
- GitHubなどはGitのリモートリポジトリをホスティングするサービス
Git 用語解説
重要な用語に絞って、解説をしていきます!
Git
Gitとは、バージョン管理システムの1つ
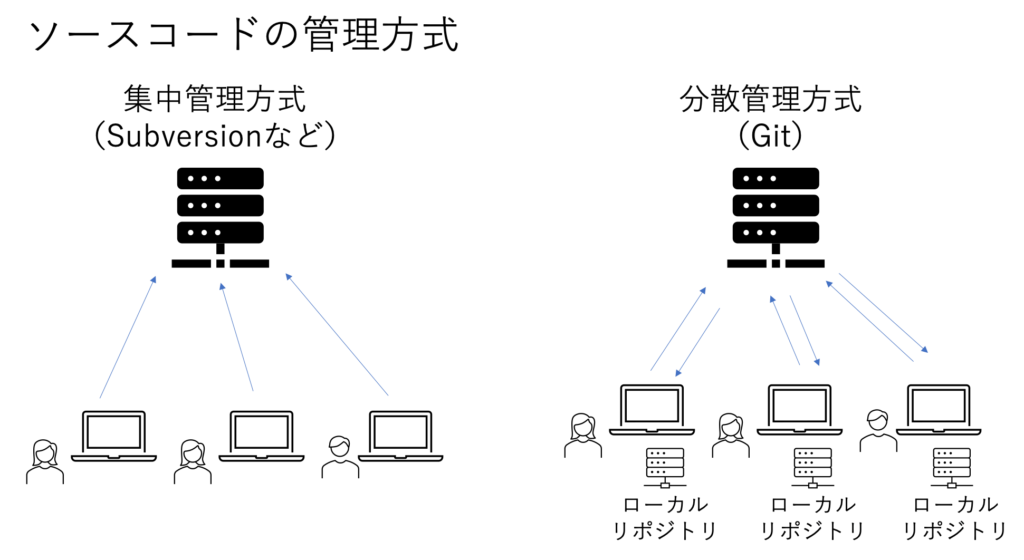
分散管理方式をとっているシステム
・誰が
・いつ
・なにを
変更したのかを管理するもの。
特定のバージョンの差分を確認したり、状態を戻したり出来る!
CUI(コマンドラインでの操作)とGUI(マウスも使って操作)が出来るが、汎用的に使えて効率が良いためCUIを覚えるべし。
分散管理方式とは、
以下のように、中央に共有のリポジトリがあり、それとは別にそれぞれのメンバーは自分のPCにつくったローカルリポジトリで管理していく方式です。

また、Gitの操作には、CUIとGUIがあります。
CUI(Character User Interface)、つまり黒い画面でコマンドを打って操作をしていくという方法を取るほうが良いです。
というのも、CUIであればどのPCでも同じように利用できますし、効率が高いからです。GUI(Graphical User Interface)の場合は、パット見でわかりやすいのですが、どのPCにも入っているわけではなく、各種GitのGUIツールによって使い方もまちまちなので結果的に効率が悪くなってしまいます。
リポジトリ
リポジトリは、プロジェクトのすべてのファイルを管理している場所。
どのファイルのどこをどう変更したかが全て格納されている。
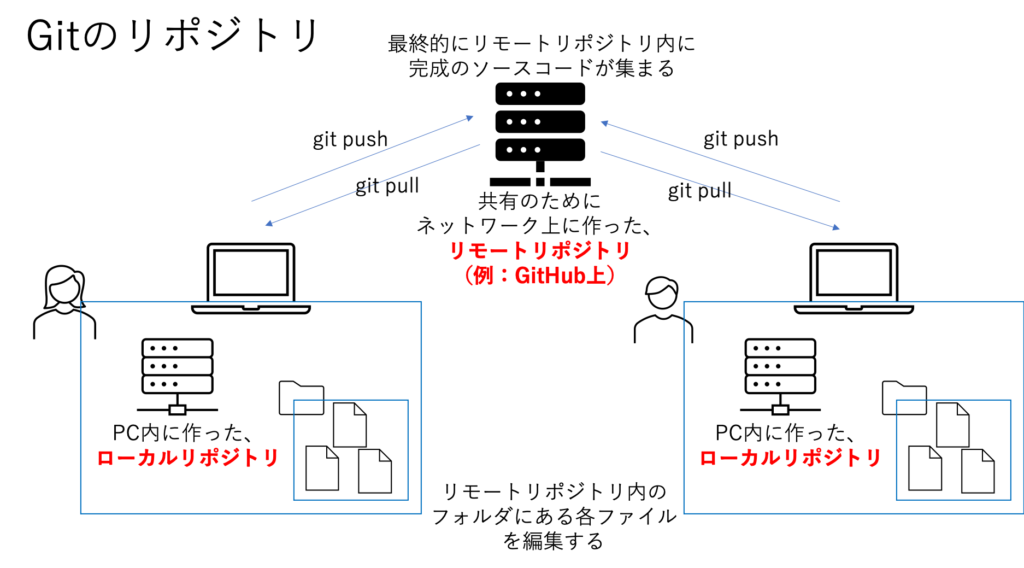
リモートリポジトリと、ローカルリポジトリがある

リモートリポジトリ
ネットワーク上の専用のサーバにリポジトリを配置して、複数人で共有しながら使っていくリポジトリのことをリモートリポジトリといいます。
GitHubやBitbucketなどのサービスを使うことが多いです。
ローカルリポジトリ
自分のPCの中で、Gitを使ってバージョンを管理するために作成したリポジトリのことを、ローカルリポジトリといいます。
コミット
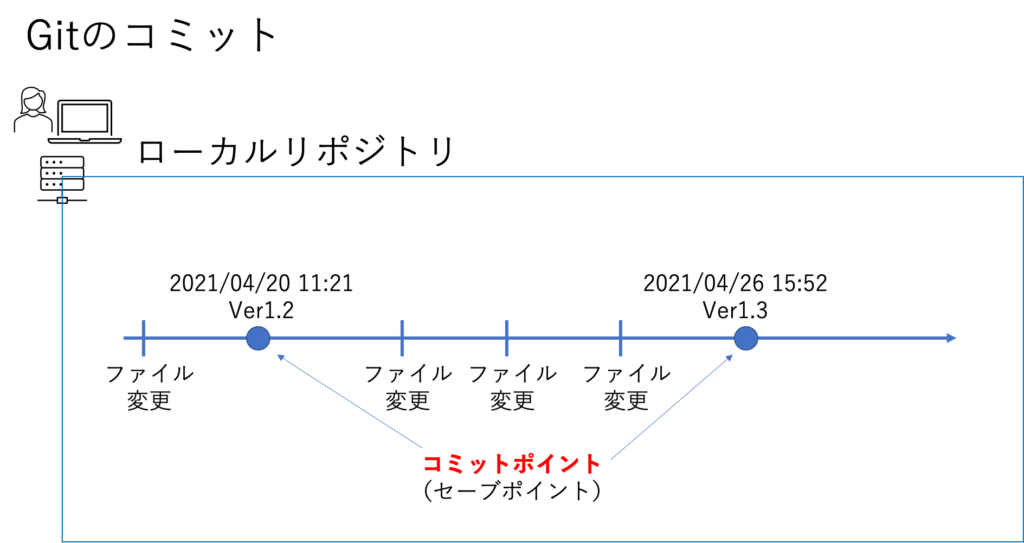
コミットは、Gitにて、変更したファイルをセーブすること。
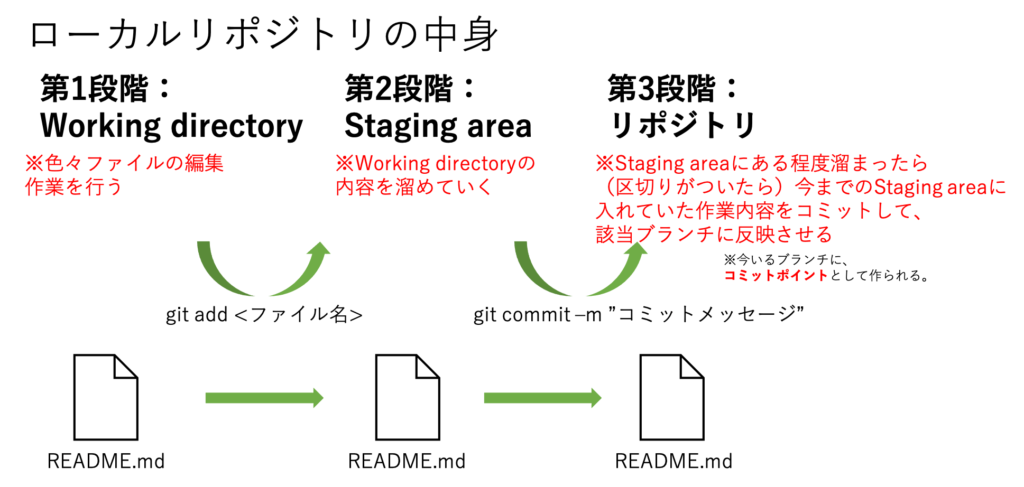
【セーブの方法】
Working directoryでファイルを変更して、git add <ファイル名>をするとStaging areaという場所に追加されていく
ある程度Staging areaに変更が溜まったところで、git commit -m <コミットメッセージ>でリポジトリにコミット(セーブ)させる
イメージはゲームのセーブと同じ。
セーブポイントをいくつも持っておくことで、「残機がなくなって、コンティニュー」するときや、「あの村で隠しイベントクリアしないと取れないアイテムを取りそこねていた。。」という場合にすぐに戻って対応することが出来る感じ。
この流れの繰り返しで開発をしていく。


ちなみに、複数の機能を同時並行で開発する場合には、ブランチ(枝)という機能で、ソースコードの状態を切り替えて作業をします。
ブランチ
ブランチは、SFで言う世界線みたいなイメージ。
mainブランチ(昔のmasterブランチ)という、
最終的にみんなで作っていくメインのブランチと、
それ以外のブランチ(ブランチ名は自由に決められる)があり、
各自で修正を行った後に、確認後mainブランチに統合する(マージ)。
GitHub



Gitのリモートリポジトリをホスティングするサービス
アメリカのGitHub社が運営している(今は、Microsoftに買収されたため、Microsoftのものです)
GitHub上にソースコードを公開して、世界中の開発者が確認、改善に参加できるプラットフォーム
無料でも使える
サービスの開発には欠かせないのがGitHubの理解

Bitbucket

Gitのリモートリポジトリをホスティングするサービス


GitHubと同じようにソースコードの共有が出来る
※GitHubとよく比較されるサービス
上記に加え、全体のプロジェクト管理も含めて利用出来る
アメリカのATRASSIAN社が運営
無料でも利用できる
GitLab

GitHubやBitbucketと同じく、Gitのリモートリポジトリをホスティングするサービス
OSS(オープンソースソフトウェア)ライセンスで提供されている
無料でも利用できる
GitHubを強く意識して、機能を開発しているので機能充実
ちなみに、GitLabの公式がGitHubとの比較を出しています。
最後に:このGit関連の用語理解をもって、使いこなしてみよう
以上で、基本の用語についての説明は終わりです。

いかがでしたでしょうか??
難しかったでしょうか?
最初はGitについて、Git関連の用語を紹介しました。
次に、覚えておきたいGitのリポジトリホスティングサービスをいくつか紹介してきました。
ここまでを知っておくだけでもかなり理解や話しが出来ると思います。
また、もう少しわかりやすく理解したい場合は、こちらの書籍もおすすめです。
以前に、実際の基本手順として記事も書いておりますので具体的な手順について興味がある方はこちらもご参考ください。
参考資料
Gitについては、Udemy毎回、このかめ れおんさんの動画にはお世話になっています!