昨今は、業務の効率化が表立って言われるようになりました。そこで重要なのは、人がやらなくていいことはやらない、自動化できるものは自動化するということです。
そこで、Puppeteerというシステムを使って、自動化を進めてみようと思います。
今回は概要編です。
Puppeteer(パペティア)とは
Puppeteer(パペティア)とは、人形遣い。
Webの世界では、Chromium(Chrome)を自動化するNode.jsで動作するライブラリのことです。
GoogleのChrome DevTools Teamが作りました。
Chromeはみんな使っているGoogle Chromeです。Chromiumは、Google ChromeのベースになっているオープンソースのWebブラウザのことを言います。(意外と知らない事実)
Chromiumは、Google ChromeはもちろんOperaもChromiumベースですし、最近ではMicrosoft EdgeもなんとChromiumベースに変わりました。
2020 年 1 月 15 日にリリースされた新しい Microsoft Edge は、Chromium に基づいています。
Puppeteerを使うには
Puppeteerを使う場合に必要なものは、
- OS(WindowsでもMacでもLinuxでもOK)
- Visual Studio Code(エディタ インストール必要)
- Node.js(後でインストールする)
- npm(Node.jsのパッケージ管理ソフト 後でインストールする)
- Puppeteer(後でnpmインストールする)
- Chromium(Puppeteerのインストールで一緒に入ってくる)
- ESLint(Visual Studio Codeの拡張機能 後で追加する)
結構多いですが、環境構築が必要です。
Visual Studio Codeのインストール
以下からインストールしておきます。エディタはこれだけあれば他は何もいらないというくらい便利ですので使っていない人も使ってみることをおすすめします。

ちなみに、最初に日本語設定や入れておいたほうがいい拡張機能などもありますので以下のページなどを参考に設定しておくと良いです。

Visual Studio Codeのワークスペースを作る
作業場であるワークスペースを作っていきます。
まず、適当なところに作業用のディレクトリ(フォルダ)を作成します。
僕はUsers/{username}/ の下に作成しました。
/Users/{username}/Puppeteer-workspace
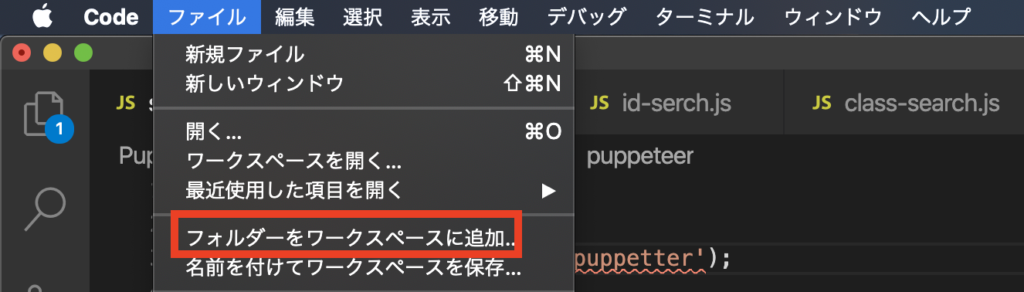
その後は、Visual Studio Codeの「ファイル」の中にある「フォルダーをワークスペースに追加…」を選択して、先ほど作成したフォルダを選択します。

ESLintをインストール
拡張機能のESLintをインストールしていきます。
これは、正しいコーディングをしているのかを随時チェックしてくれ、ウザいぐらいに指摘してくれる拡張機能です。
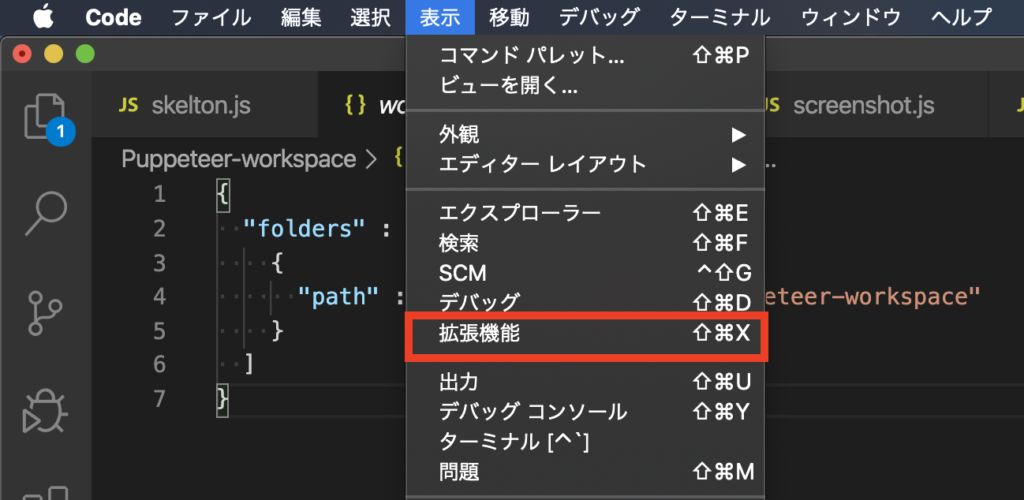
拡張機能を開きます。

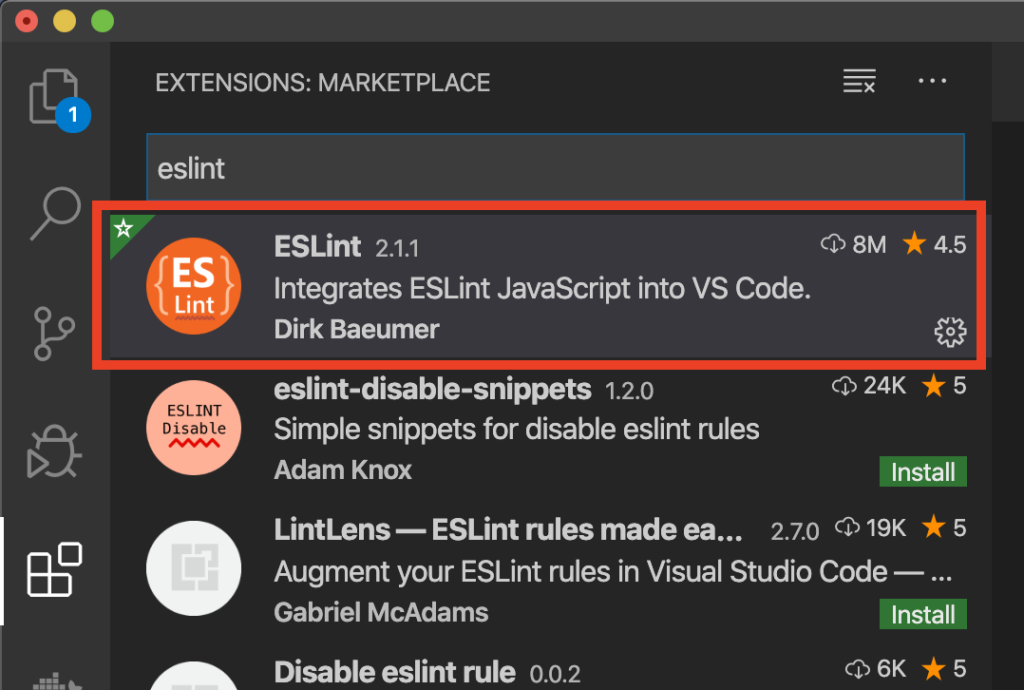
検索窓でESLintと検索し、出てきたものをインストールします。

関連するモジュールをダウンロードするためにコマンドを入力します。
npm install --save-dev eslintそして、initします。
Macの場合
node ./node_modules/eslint/bin/eslint.js --initWindowsの場合
node .\node_modules\eslint\bin\eslint.js --init対話形式で質問がありますので、答えていき
“How would you like to configure ESLint?”に対して”Use a popular style guide”を答えます。
“Which style guide do you want to follow?”に対して”Airbnb”を答えます。
“Do you use React?”に対して”N”を答えます。
“What format do you want your config gile to be in?”に対して”JSON”を答えます。
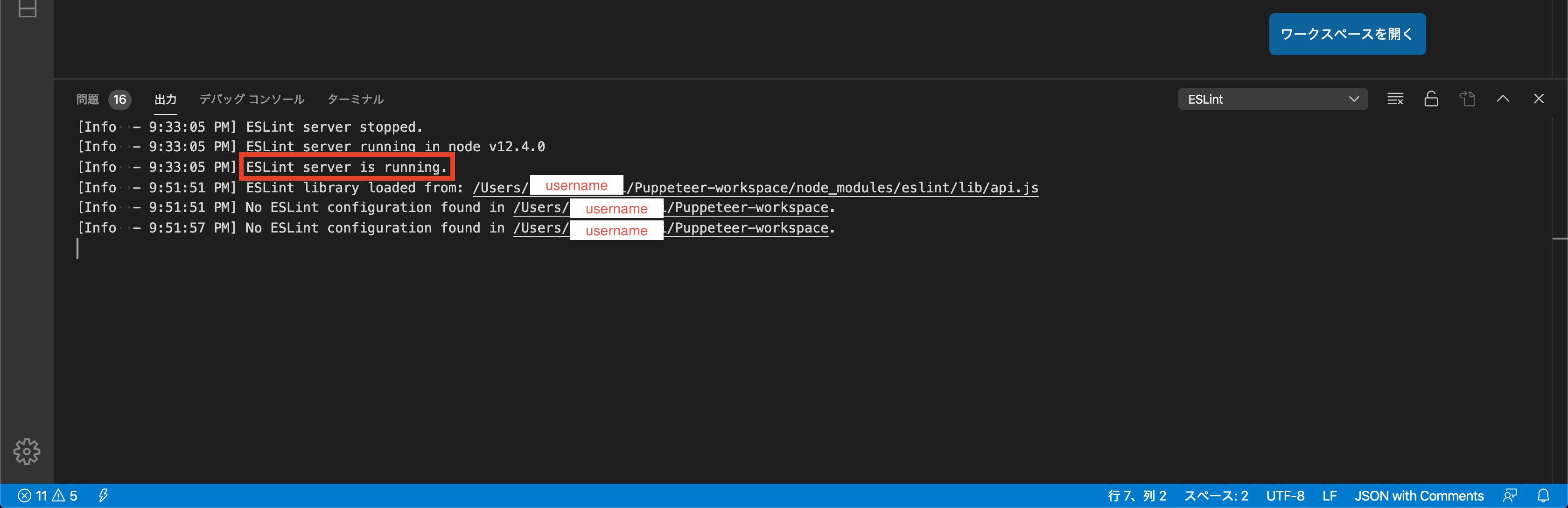
すべて答えたら、ワークスペースに.eslintrc.jsonが作られますのでVisual Studio Codeを再起動し、出力ペインを確認します。
ESLint server is running. とあれば、OKです。

Node.jsのインストール
以下のリンクから、Node.jsをインストールしておきます。
最新版と推奨版がありますので好きな方を選択します。(最初であれば推奨版がいい)
ダウンロードが完了したら、コマンドプロンプトやターミナルで、
node --versionと入力してバージョンが出ればインストール完了。
Node.jsをインストールすると一緒にパッケージ管理ツールnpmも入ってくるので、こちらもチェック。
npm --versionnpmを入れたあとはnpmコマンドで必要なモジュールをインストールしていきます。
先程作ったワークスペースを整備する
package.json
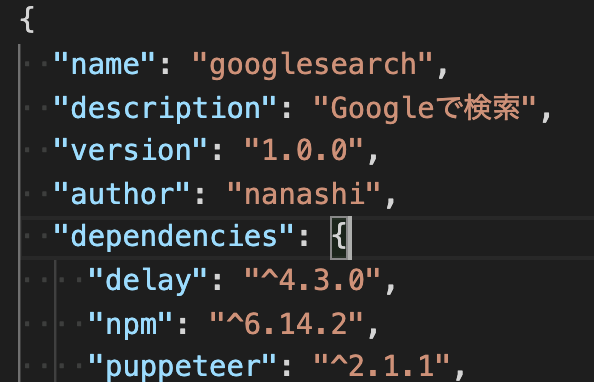
必要なファイルは、package.jsonです。ファイルを作って、以下のように設定を書きます。
{
"name" : "googlesearch",
"description" : "Googleで検索",
"version" : "1.0.0",
"author" : "nanashi",
"dependencies" : {
"puppetter" : "2.1.1"
},
"licence" : "MIT",
"main" : "skelton.js",
"scripts" : {
"main" : "node skelton.js"
}
}nameは、処理の名前です。小文字アルファベットであれば何でもよいみたいです。
descriptionは、処理の説明です。どういう処理7日をわかりやすく書いておきます。
versionは、その処理のバージョンです。
authorは、作者名です。
dependenciesはモジュールの依存関係を定義します。例えばpuppeteerがモジュールに追加(npm install puppetter)されたら上記のように記載されます。
licenseは、公開する場合のライセンスです。
scriptsは、このワークスペース内で実行できるコマンドを定義します。
mainという名前で、node skelton.jsを実行することを指しています。
skelton.js
実際の処理を書きます。別にskelton.jsでなくても問題ないです。
const puppeteer = require('puppetter');
/**
* メインロジック
*/
(async () => {
// Puppeteerの起動
const blowser = await puppetter.launch({
headless: false, // Headlessモードで起動するかどうか
slowMo: 50 //指定のミリ秒スローモーションで実行
});
// 新しい空っぽのページを開く
const page = await blowser.newPage();
// view portの設定
await page.setViewport({ width: 1200, height: 800 });
await page.goto("https://google.co.jp/");
// ブラウザの終了
await blowser.close();
})workspace.code-workspace
Visual Studio Codeのワークスペースのパス指定をしているファイルです。
例
{
"folders" : [
{
"path" : "/Users/{username}/Puppeteer-workspace"
}
]
}npmでパッケージの初期化
ワークスペースディレクトリで、以下のコマンドを実行します。
node initこれにより、先程作成した内容を引き継ぎつつ、インストールしたモジュールが入る node_modulesが作られます。
npmでパッケージのインストール
以下のコマンドでパッケージをインストールしていきます。
node install npm動作としては、node_modulesフォルダの下に、ライブラリの保存をします。
コマンドにオプション(–save)をつけることで package.jsonにパッケージの内容を記録します。
Puppeteer
npm install puppeteerインストールすると、package.jsonにも反映がされます。

見せてもらおうPuppeteerの性能とやらを
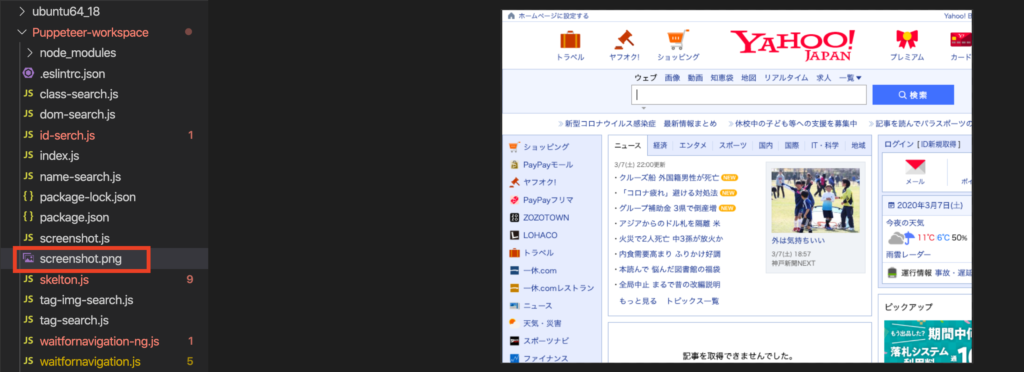
Puppeteerをインストールするとscreenshot.jsというのがついてくるらしいのですがなかったので、自分でscreenshot.jsというファイルを作って以下の内容をコピペしてみます。
const puppeteer = require('puppeteer');
(async () => {
const TARGET_URL = 'https://yahoo.co.jp';
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(TARGET_URL);
await page.screenshot({ path: 'screenshot.png' });
await browser.close();
})();そして、このファイルを動かしてみます。
node screenshot.jsすると、同じ階層にscreenshot.pngができます。見てみると、Yahoo! Japanのキャプチャが取れています!

準備完了!
と、ここまでできれば準備完了です。かなり長くなってしまいましたが、これでPuppeteer自動化の準備が整いました。
次は、実際にコードを書いて様々な自動化をやっていきます。


