プログラミングの学習用サーバーは皆さんどうされていますか?

MAMPやXAMPPかなぁ。
VirtueBox, VagrantやDockerを使ったローカル開発環境を使うこともあるなぁ。

そうだよね!
どこかのサーバーを使う場合当然利用料が発生するから、少しでもコストを下げるためにローカル開発環境を用意するよね。
ただ、ローカル開発環境だと不都合があることありませんか?
例えば、以下のような事が挙げられます。
そこで私達はこう思います。

無料でレンタルサーバーやクラウドサーバーを使えたらいいのになぁ・・・
実はありました。その名も、GCPです。
GCPはGoogle Cloud Platformのことで、Googleが提供しているクラウドプラットフォームです。


Google Cloudかぁ!
でも、クラウドサーバーは難しそう・・・
おすすめする理由は3つです。
- Googleアカウントがあれば結構簡単に作成できること
- $300 分の無料クレジットと 20 以上の Always Free プロダクトが用意されていること
- WordPressなど、有名どころの環境構築はテンプレートが予め用意されていること
GCPとは
Google Cloud Platformといい、Googleのサービスがこのクラウドで動いていることはもちろんのこと、
ファーストリテイリング、Twitter、ファミリーマート、みずほ銀行、メルカリ、テレビ東京、町田市、ANAなど、
日本の錚々たる企業が様々な用途で利用されています。
スタートガイドも充実しているので、後で見てみると良いです。

GCPでWordPressを利用開始する方法
GCPでWordPressの環境を構築し、Webで操作できるようになるための手順は非常に簡単で10分位でできます。
ここからは、その手順を説明していきます。
Googleアカウントを用意
まずは、Googleアカウントを用意しておきましょう。
すでに持っているが、別のアカウントでやりたいという場合はもう1つ新規でアカウントを作成すると良いです。
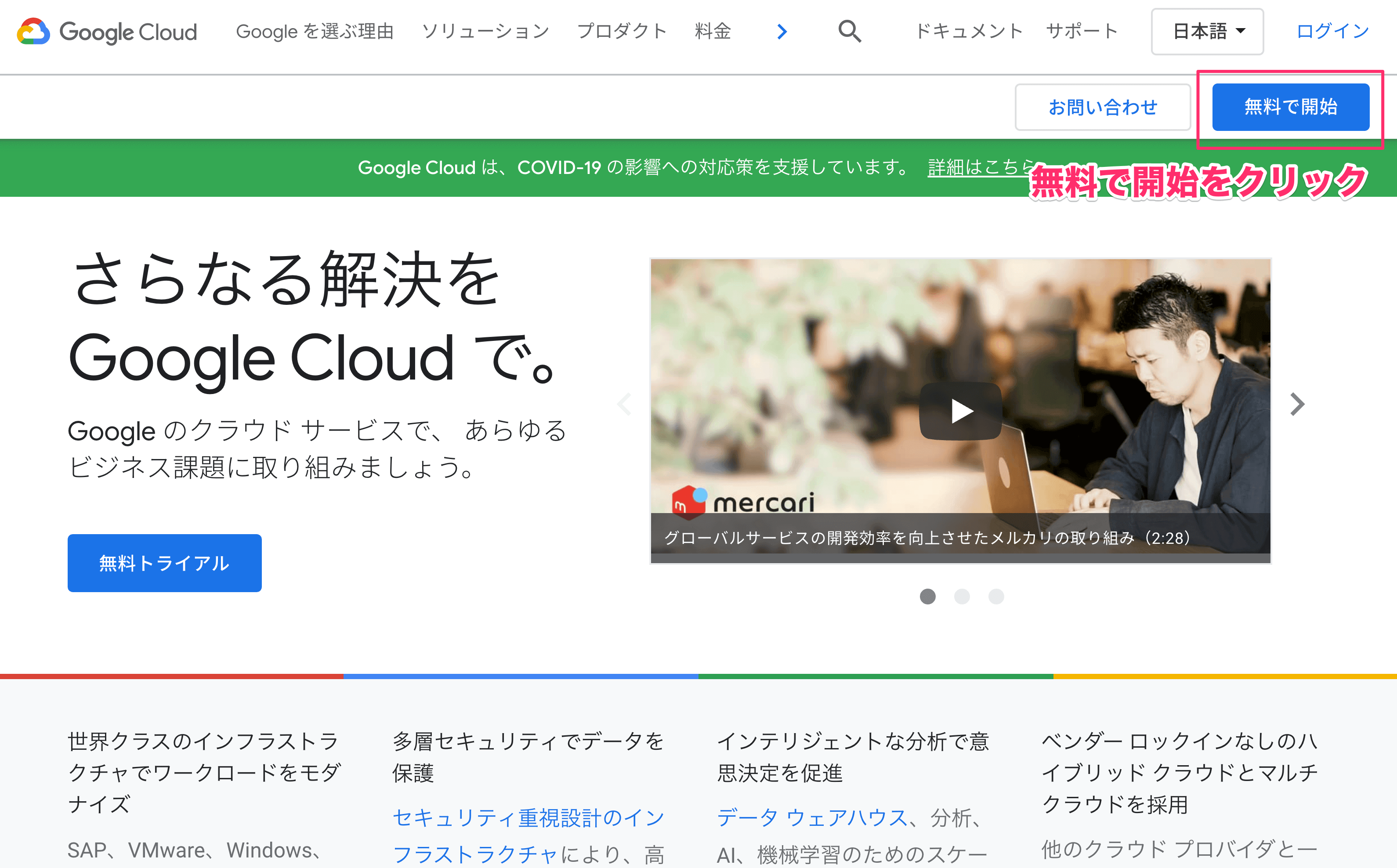
GCPで「無料で開始」
Google Cloudのページで、「無料で開始」をクリックします。

すると、Googleアカウントを求められますので自分のアカウントを入力します。

無料トライアル登録画面に移りますので、利用規約の確認と、支払い方法等を入力します。
すると、GCPの画面に遷移します。
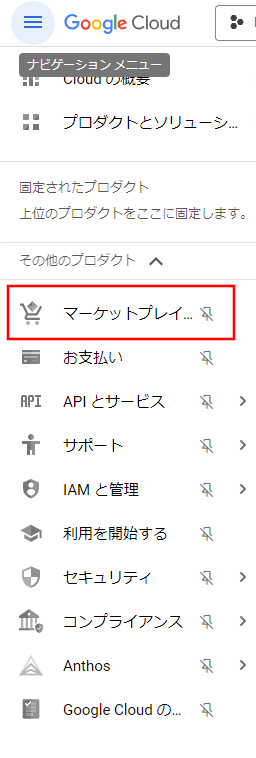
ハンバーガーメニューから、Marketplaceを選択

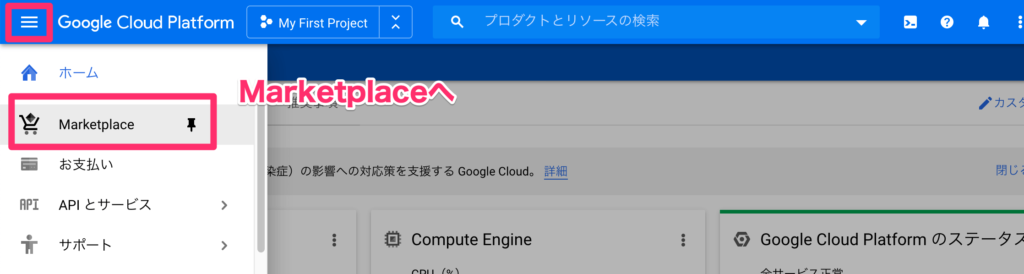
このような画面になったら、左上のハンバーガーメニューをクリックし、「Marketplace」をクリックしましょう。

※Google Cloud Platform Marketplaceとは、Google Cloud Platform上で動作するソフトウェアのパッケージングされたものが販売されている場所のことです。もちろん無料もあります。ここから、パッケージングされたものを使うことでいつでも同じ環境・状態を簡単に用意することができるようになります。
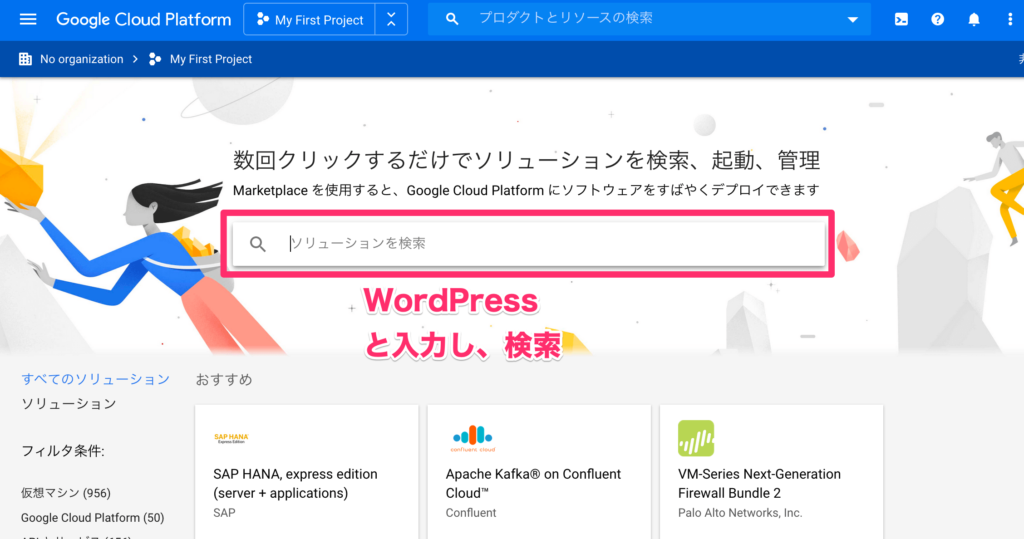
検索窓に、WordPressを入力
Marketplace画面で、検索窓に
WordPress
と入力し、Enterもしくはreturnキーを押しましょう。

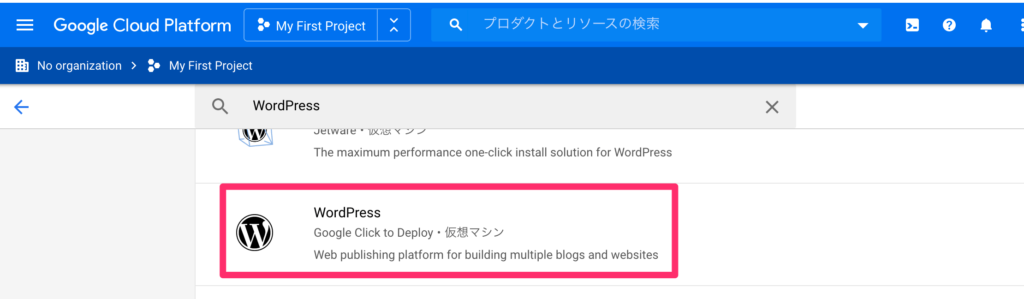
WordPressを選択
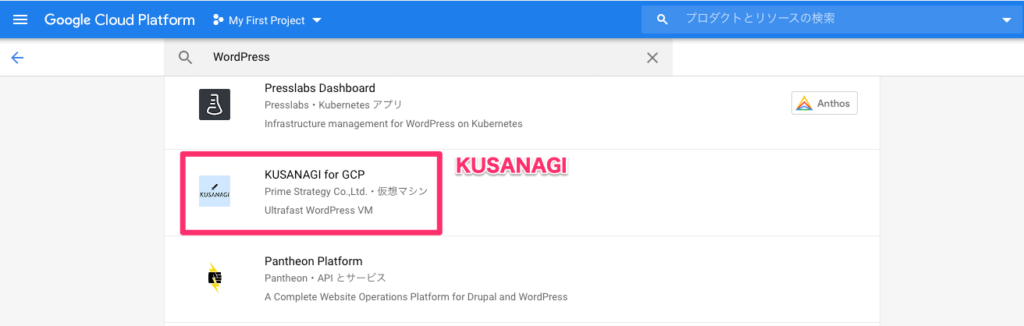
すると、WordPressの関連するパッケージがずらっと表示されます。
その中から、
Google Click to Deploy・仮想マシン
というのを探して、クリックしましょう。

※このパッケージは、GCPを使ったWordPress簡単インストールみたいなイメージです。
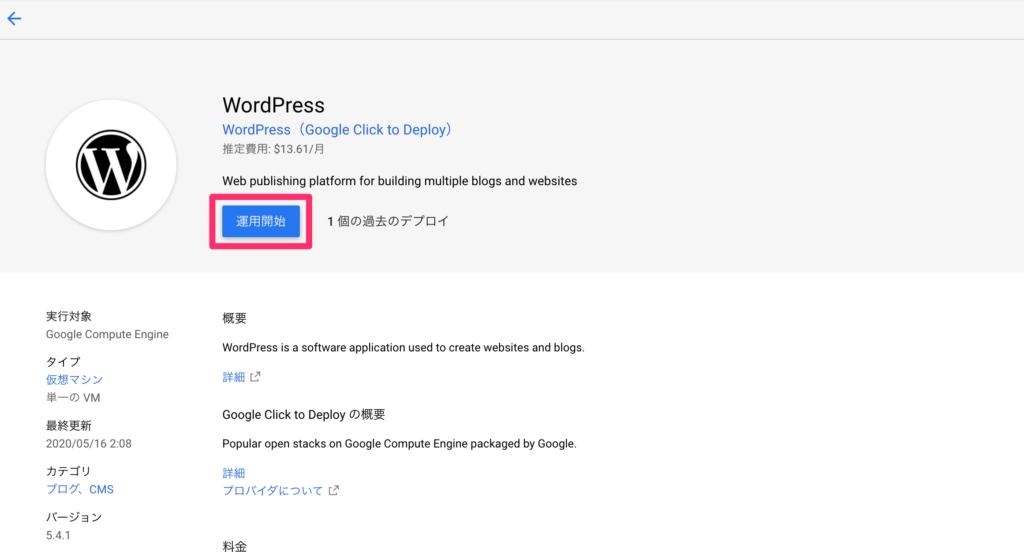
デプロイの設定を進める
「運用開始」をクリックします。

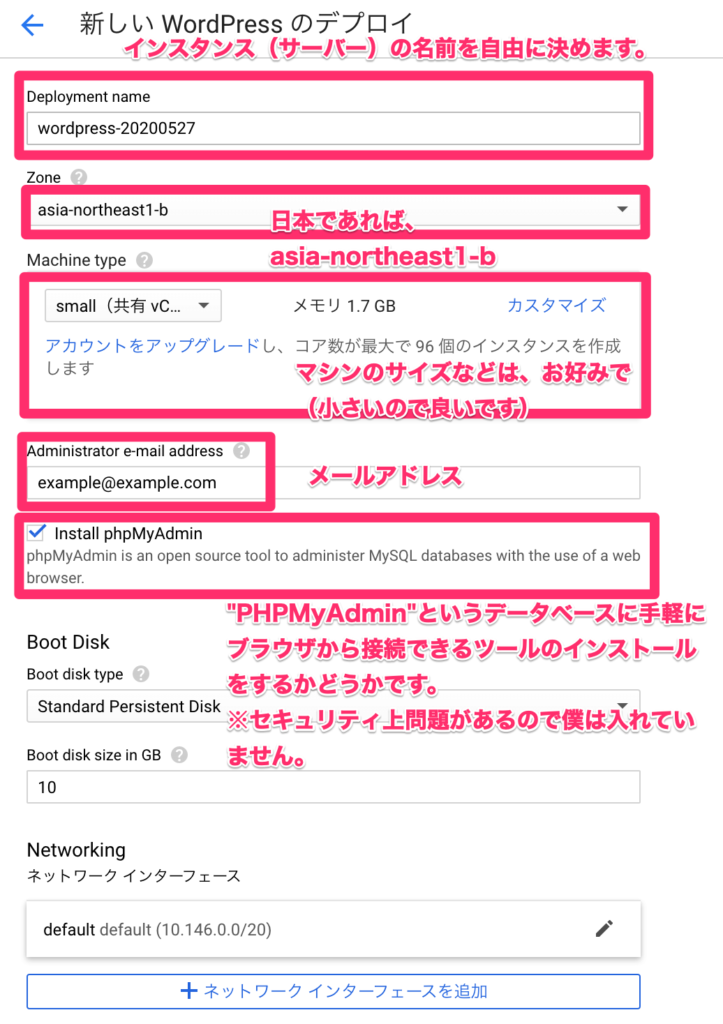
入力項目がたくさん出てくるので、埋めていきます。
- Deployment name:
好きなサーバーの名前を入力 - Zone:
GCPで利用できるリージョン(地域)の選択です。日本にあるサーバーを使う場合は、asia-northeast1-bにしておきます。 - Machine type:
好きなサイズを選びます。練習用なので、smallなど小さいもので問題ないです。 - Administrator e-mail address:
メールアドレスを入力します。 - Install phpMyAdmin:
phpMyAdminというMySQLサーバーをブラウザから操作できるソフトウェアのインストールをするかどうかです。インストールする場合は、チェックを入れておきます。
※簡単にデータベースを操作できるのですが、セキュリティ上まったくおすすめできないのでSQLコマンドを叩いてデータベースを操作する練習も兼ねてチェック外す方が良いです。 - Allow HTTP trafic from the Internet:
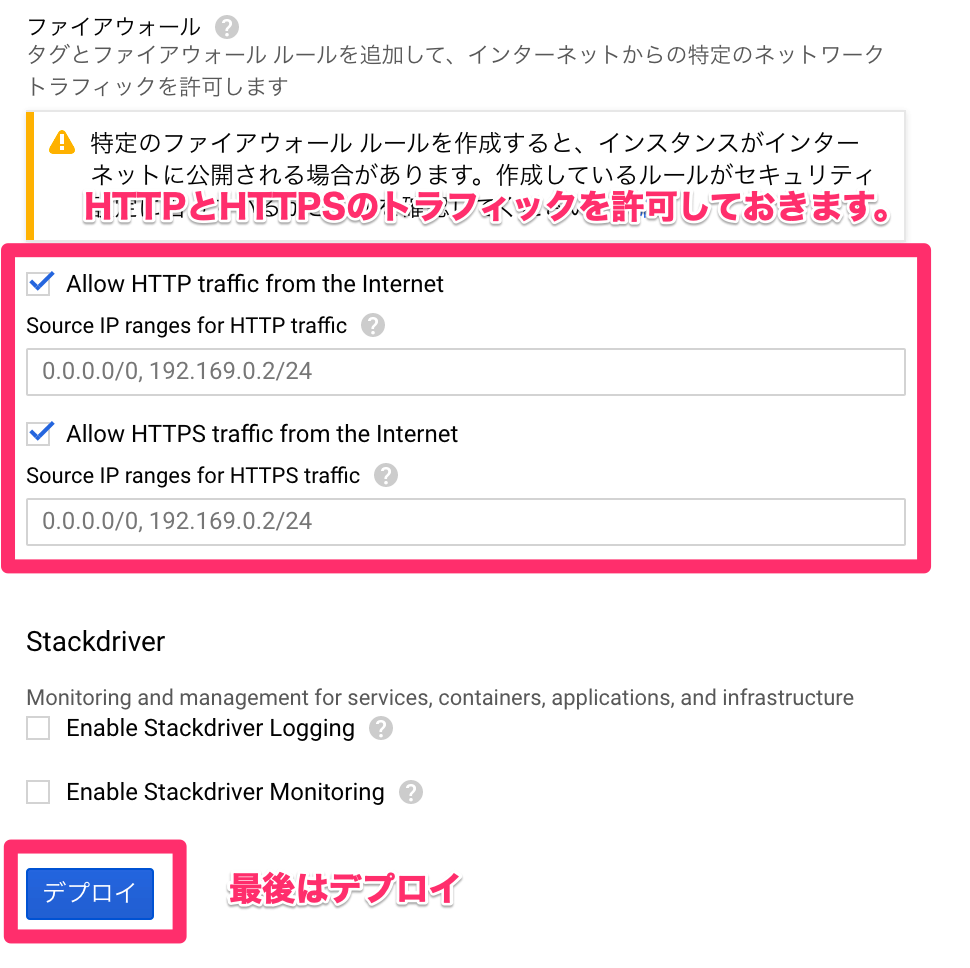
インターネットからのHTTP通信を許可しておきます。 - Allow HTTP trafic from the Internet:
インターネットからのHTTPS通信を許可しておきます。


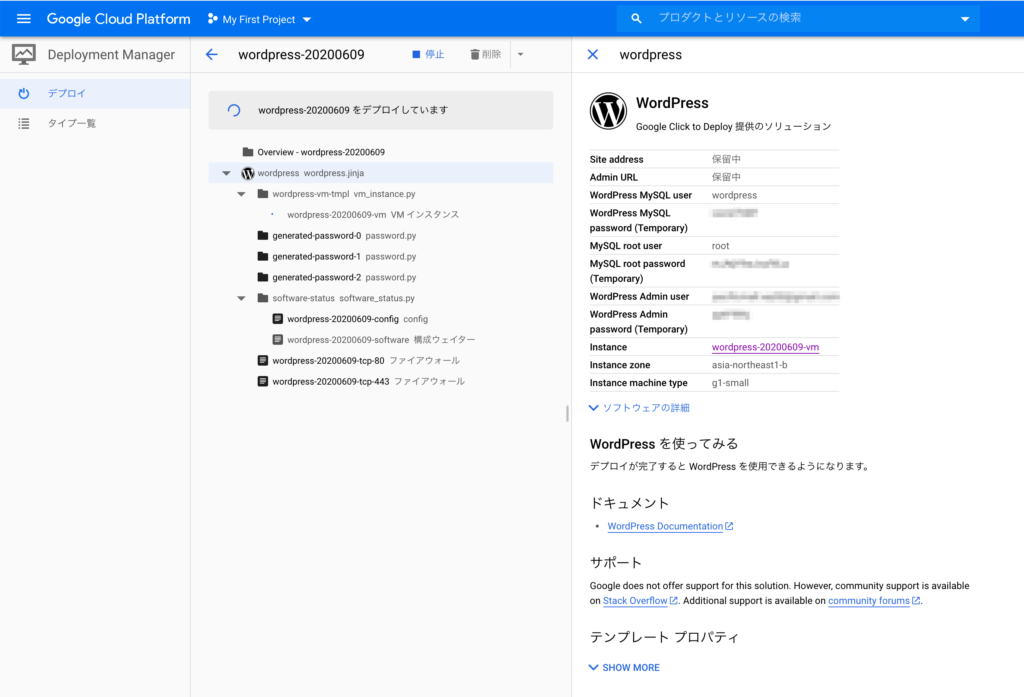
そして、デプロイボタンを押すとデプロイ作業が開始されますので、マシンが出来上がるまで少し待ちます。

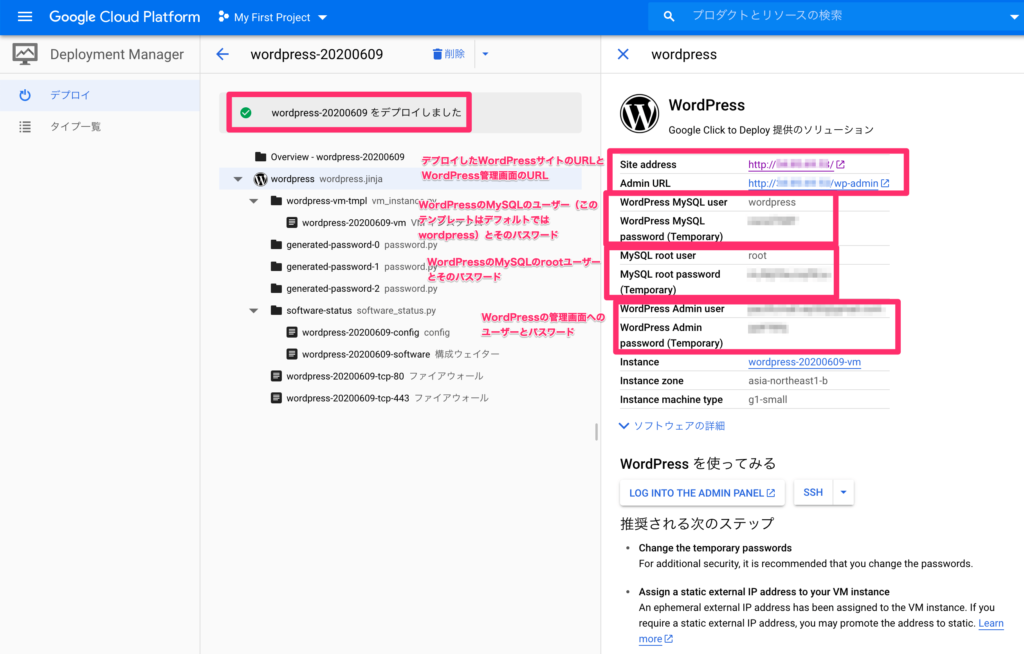
出来上がると様々な情報が表示されます。

- Site address:
デプロイしたWordPressサイトへのURL - Admin URL:
デプロイしたWordPressサイトの管理画面へのURL - WordPress MySQL user:
データベースへのユーザーで、このパッケージではwordpress(この後使います) - WordPress MySQL password (Temporary):
データベースのパスワード(ユーザー名 wordpressのパスワード) - MySQL root user:
データベースへのrootユーザー名(当然root) - MySQL root password (Temporary):
データベースのrootユーザーのパスワード - WordPress Admin user:
WordPressの管理画面へのログインユーザー名(デフォルトではメールアドレスになっている) - WordPress Admin password (Temporary):
WordPressの管理画面へのログインパスワード
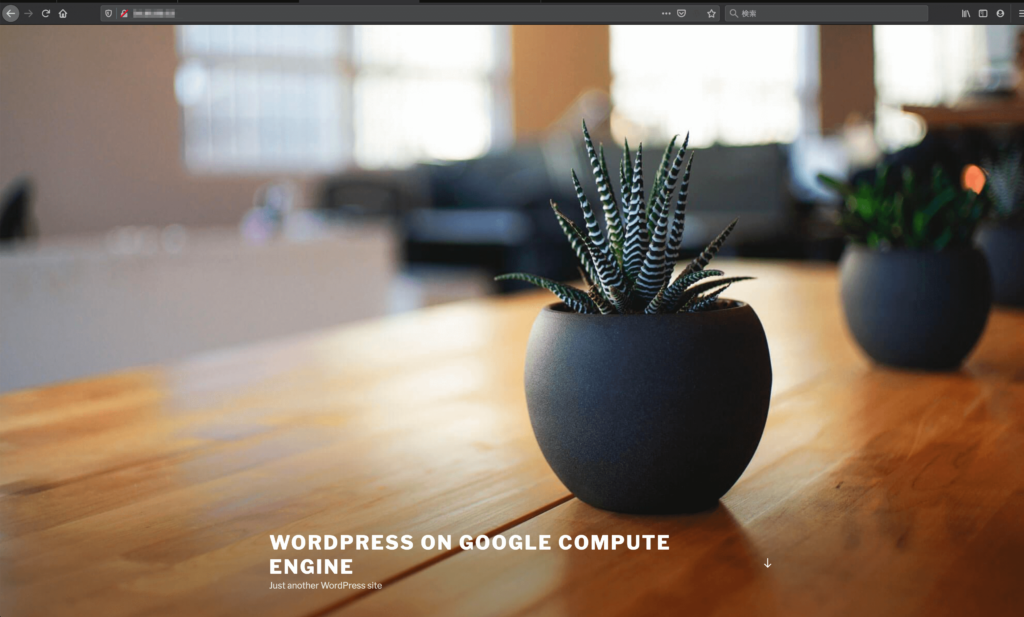
早速、Site addressのURLにアクセスしましょう。WordPressのデフォルトテーマが表示されれば完了です!

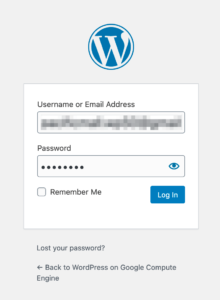
管理画面にも入ってみます。Admin URL にアクセスして、WordPress Admin user と WordPress Admin password (Temporary) を入力してログインします。

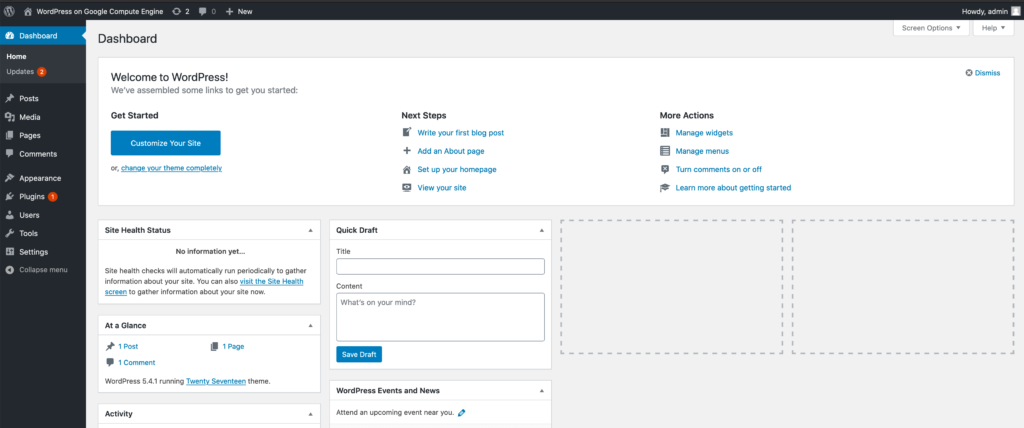
ログインするとちゃんとWordPressの管理画面に遷移します。


全部英語じゃ〜〜〜(T_T)
WordPressはアメリカで生まれたシステムですし、パッケージを提供しているのがマウンテンビューのGoogleなので、WordPressが英語版なのは仕方ないですね。。。
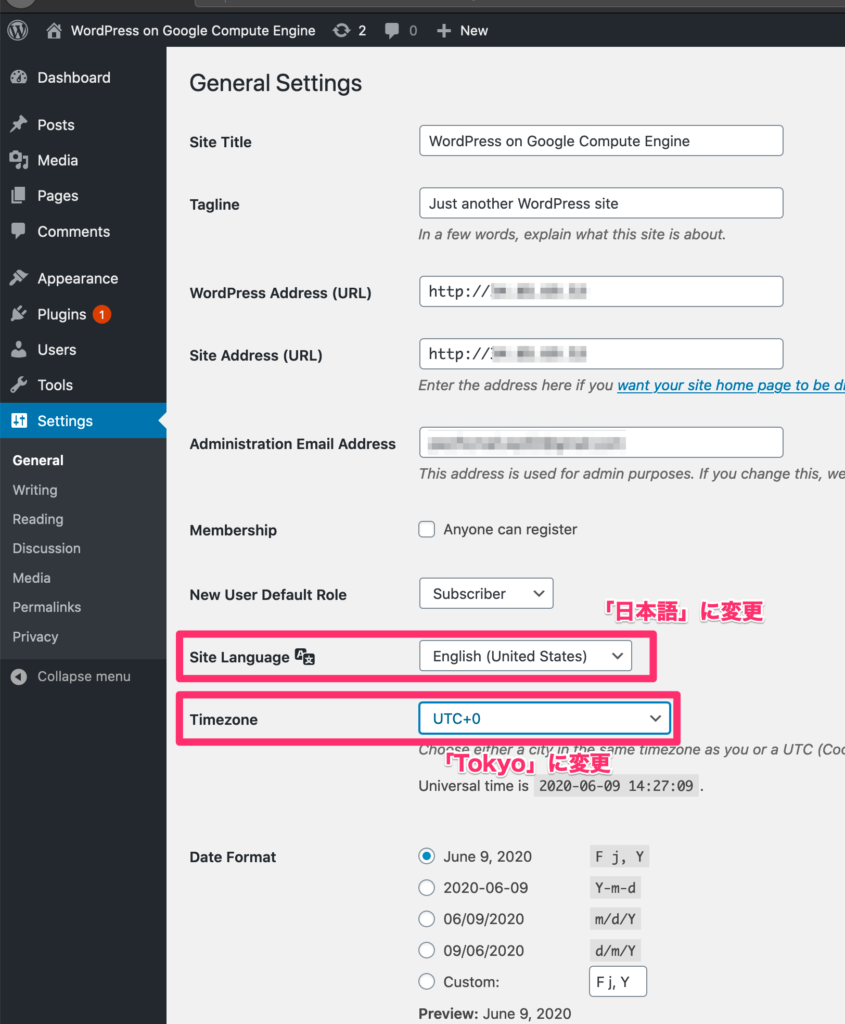
日本語にしたい方は、SettingからSite Languageを「日本語」にし、Timezoneを「Tokyo」に変更して保存すればOKです。

さらに、日本語のバージョンを再インストールしておきましょう。

これですべて完了です!
WordPressのファイルを操作する
次に、WordPressのファイル操作ですが、ドキュメントルートは
/var/www/html
直下にあります。
GCPの管理画面にある、「SSH」ボタンを押してブラウザ上のターミナルを起動させるか、認証鍵を発行して別SSHクライアントやSFTPクライアントで接続させて勉強をしていきましょう。
今回「Google Click to Deploy・仮想マシン」パッケージを使ってデプロイした画面の「ソフトウェア」箇所を見たのですが、かなりバージョンの古いものが初期で入っていることがわかりました。
オペレーティング システム
Debian (9.12)ソフトウェア
Apache (2.4.25)
Google-Fluentd (1.6.34)
MySQL-Client (5.7.30)
MySQL-Server (5.7.30)
PHP (7.0.33)
Stackdriver-Agent (5.5.2)
WP-CLI (2.4.0)
WordPress (5.4.1)
phpMyAdmin (4.6.6)
PHP7を実際に見てもこの状態でした。
xxxxxxxxxxxxx50@wordpress-20200609-vm:~$ php -v
PHP 7.0.33-0+deb9u7 (cli) (built: Feb 16 2020 15:11:40) ( NTS )
Copyright (c) 1997-2017 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2017 Zend Technologies
with Zend OPcache v7.0.33-0+deb9u7, Copyright (c) 1999-2017, by Zend TechnologiesPHP7.0はセキュリティサポートも終了してしまっているので古すぎですね。。。
練習用としては良いとは思いますが、本番では結局使えないバージョンです。
WordPress環境なら、KUSANAGIがおすすめ
そのため、ここまで書いておきながらですが
先程の手順と同じようにMarketplaceからKUSANAGIというものを選ぶこともできます。

これは、日本の企業が公開しているWordPressの環境で、表示速度がとても速いことで有名です。
設定には少し黒い画面を操作する必要がありますが、
慣れるととても効果的ですのでWordPressの勉強環境をKUSANAGIで構築するというのもいいと思います。
(KUSANAGIはCentOS7がベースになっている高速なLAMP環境です。)
こちらだと、最新のパッケージ(PHPやApache, nginxなど)が更新され続けているので使う側としても安心です。
手順もあるので安心ですね。

練習用として、GCPの無料アカウントでKUSANAGIパッケージを使って行うというのは1つありです!
さいごに:GCPを使い倒そう
せっかくGoogleさんが大盤振る舞いをしているのですから、使わせていただかない手はありません。
WordPressの構築やプラグイン開発などやってみようとされている方で、ローカル開発環境ではなく実際のクラウド環境で実施してみたいという方は、GCPをおすすめします。
実際にブロガーがブログを作る場合は、ConoHa WINGがおすすめ
開発用にはGCPがいいのですが、実際に本番サイトを作る場合は、僕も紹介しているConoHa WINGパックが超おすすめです。
開発の様子をブログでアウトプットしていきたい方、ぜひご覧ください。